如何实现Vue把后台传输html字段字符串转换为HTML
- php中世界最好的语言原创
- 2018-05-26 11:22:262574浏览
这次给大家带来,的注意事项有哪些,下面就是实战案例,一起来看一下。
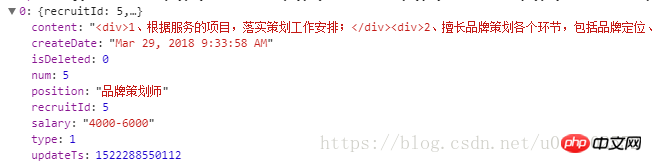
后台传过来 一个带标签的字符串 前端可以直接转换成html格式的,可是在vue中怎么办呢

在这个DEMO中,item.content所带的字符串将被转换为HTML代码。
注意:使用了v-html的标签中的内容将被item.content替代:
<p class="item" v-for="item in socialArray">
<dl v-html="item.content">
{{item.content}}
</dl>
</p>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何实现Vue把后台传输html字段字符串转换为HTML的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

