vue-cli打包上线全步骤分析
- php中世界最好的语言原创
- 2018-05-23 11:24:102494浏览
这次给大家带来vue-cli打包上线全步骤分析,vue-cli打包上线的注意事项有哪些,下面就是实战案例,一起来看一下。
以vue创建的官方例子为例子,我们在开发环境的时候会 npm run dev ,生成

而想要打包成一份 很简单, 只需要
很简单, 只需要 npm run build 这个命令
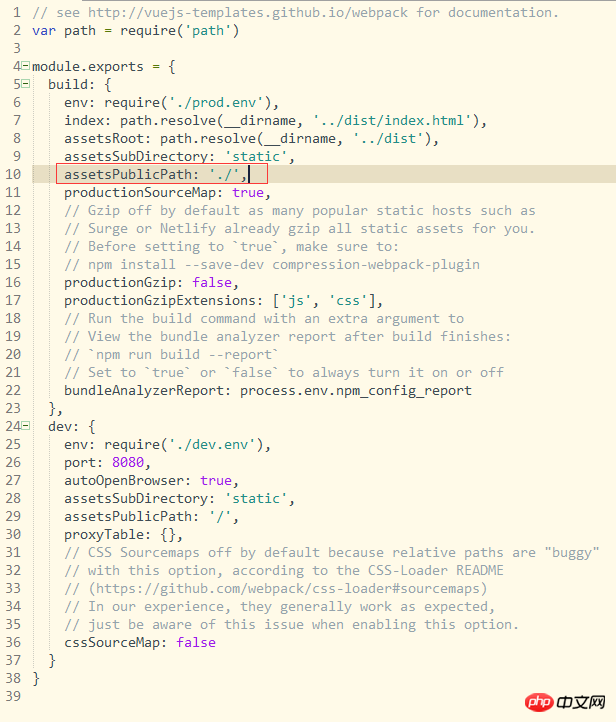
这两种命令的配置文件在config的index.js 一种是build 一种是dev ,而我们想要在本地查看打包后的成果,需要在assetsPublicPath 改变它的路径, 具体为什么,可以看index.html引入的文件路径


之后只需要放在服务器上运行就好了。
*常用技巧
1.如果在config -> index.js 中的 build 代码中的 productionSourceMap的值设为false ,打包后文件体积可以减少百分之八十
2.如果设置build文件夹下的webpack.prod.conf.js中HtmlWebpackPlugin插件配置参数添加hash: true,即会使打包生成的index.html中的js和css路径带有?+随机字符串,也就是版本控制
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue-cli打包上线全步骤分析的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:JS实现简单购物车功能代码分析下一篇:Ajax 通过城市名获取数据

