webstorm和.vue中es6语法报错如何处理
- php中世界最好的语言原创
- 2018-05-23 11:15:113243浏览
这次给大家带来webstorm和.vue中es6语法报错如何处理,处理webstorm和.vue中es6语法报错的注意事项有哪些,下面就是实战案例,一起来看一下。
1.webstorm中es6语法报错,解决方法:
打开 Settings => Languages & Frameworks => Javascript
把 Javascript Language version 改为 ECMAScript 6
这样做所有的.js文件中es6不再报错,但是.vue文件中es6语法依然报错。
2. .vue文件中es6语法报错
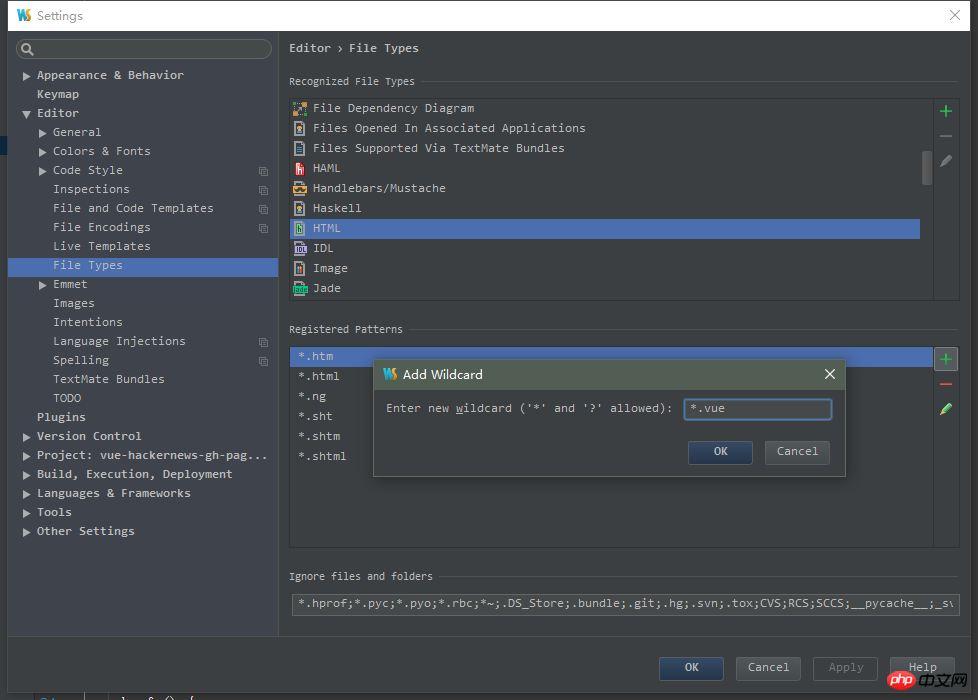
(1)打开 Settings => File Types 找到 HTML 添加 *.vue

这样vue文件就相当于html文件,可以编辑css,js,也都有智能提示。但是,在.vue文件中es6语法还是报错。
(2).粗暴:直接在

