jQuery实现HTML页面文本框模糊匹配查询步骤详解
- php中世界最好的语言原创
- 2018-05-22 14:10:481972浏览
这次给大家带来jQuery实现HTML页面文本框模糊匹配查询步骤详解,jQuery实现HTML页面文本框模糊匹配查询的注意事项有哪些,下面就是实战案例,一起来看一下。
项目中需要用到此功能,使用过EasyUI中的Combobox,网上也搜过相应的解决办法,对于我的项目来说都不太合适,因为我还是喜欢比较纯粹的东西,就自己动手写了一个,比较简单,但还算能用,我的项目中也已经使用上了,做了个小demo作为记录,有需要的自己复制代码改一改就好了。

接下来是代码,纯html+css+jquery的:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<title>jQuery模糊匹配查询</title>
<style type="text/css">
#p_main {
margin: 0 auto;
width: 300px;
height: 400px;
border: 1px solid black;
margin-top: 50px;
}
#p_txt {
position: relative;
width: 200px;
margin: 0 auto;
margin-top: 40px;
}
#txt1 {
width: 99%;
}
#p_items {
position: relative;
width: 100%;
height: 200px;
border: 1px solid #66afe9;
border-top: 0px;
overflow: auto;
display: none;
}
.p_item {
width: 100%;
height: 20px;
margin-top: 1px;
font-size: 13px;
line-height: 20px;
}
</style>
</head>
<body>
<p id="p_main">
<!--表单的autocomplete="off"属性设置可以阻止浏览器默认的提示框-->
<form autocomplete="off">
<p id="p_txt">
<!--要模糊匹配的文本框-->
<input type="text" id="txt1" />
<!--模糊匹配窗口-->
<p id="p_items">
<p class="p_item">周杰伦</p>
<p class="p_item">周杰</p>
<p class="p_item">林俊杰</p>
<p class="p_item">林宥嘉</p>
<p class="p_item">林妙可</p>
<p class="p_item">唐嫣</p>
<p class="p_item">唐家三少</p>
<p class="p_item">唐朝盛世</p>
<p class="p_item">奥迪A4L</p>
<p class="p_item">奥迪A6L</p>
<p class="p_item">奥迪A8L</p>
<p class="p_item">奥迪R8</p>
<p class="p_item">宝马GT</p>
</p>
</p>
</form>
</p>
</body>
</html>
<script type="text/javascript">
//弹出列表框
$("#txt1").click(function () {
$("#p_items").css('display', 'block');
return false;
});
//隐藏列表框
$("body").click(function () {
$("#p_items").css('display', 'none');
});
//移入移出效果
$(".p_item").hover(function () {
$(this).css('background-color', '#1C86EE').css('color', 'white');
}, function () {
$(this).css('background-color', 'white').css('color', 'black');
});
//文本框输入
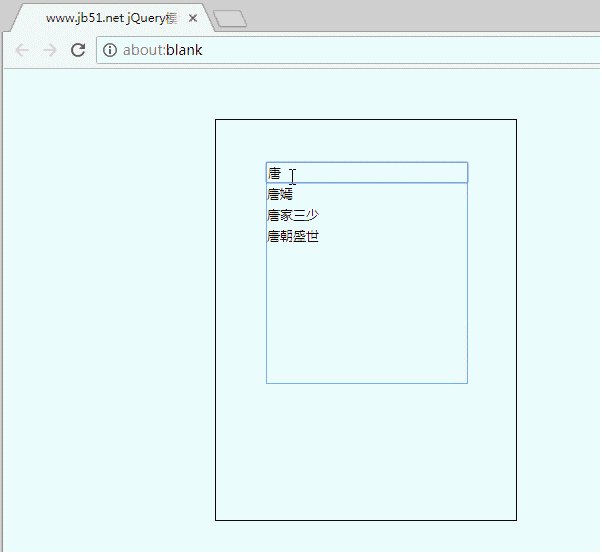
$("#txt1").keyup(function () {
$("#p_items").css('display', 'block');//只要输入就显示列表框
if ($("#txt1").val().length <= 0) {
$(".p_item").css('display', 'block');//如果什么都没填,跳出,保持全部显示状态
return;
}
$(".p_item").css('display', 'none');//如果填了,先将所有的选项隐藏
for (var i = 0; i < $(".p_item").length; i++) {
//模糊匹配,将所有匹配项显示
if ($(".p_item").eq(i).text().substr(0, $("#txt1").val().length) == $("#txt1").val()) {
$(".p_item").eq(i).css('display', 'block');
}
}
});
//项点击
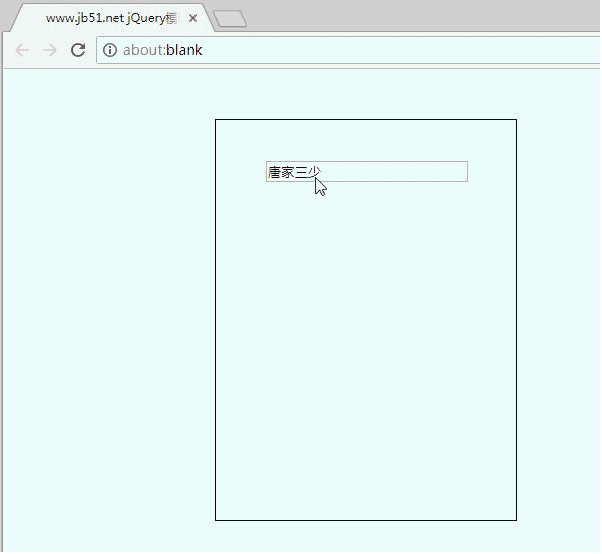
$(".p_item").click(function () {
$("#txt1").val($(this).text());
});
</script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue-router3.0版本router.push无法刷新页面如何处理
以上是jQuery实现HTML页面文本框模糊匹配查询步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

