vscode调试编译过的js代码步骤解析
- php中世界最好的语言原创
- 2018-05-21 15:26:482177浏览
这次给大家带来vscode调试编译过的js代码步骤解析,vscode调试编译过的js代码注意事项有哪些,下面就是实战案例,一起来看一下。
前言
在开发的过程中,几乎不可能一次性就能写出毫无破绽的程序,断点调试代码是一个普遍的需求。
vscode 是一个非常棒的编辑器,内置功能强大的调试能力。经过简单的设定,就可以对 js 文件进行调试。但有时我们想要调试的内容是经过编译的,当然我们可以直接调试编译后的代码。但经过编译压缩以后的代码,可读性很差,且也可能无法分模块查看了,有什么方法进行编译前的代码调试么?答案当然是肯定的。
下面话不多说了,来一起看看详细的介绍吧。
vscode 的常规调试
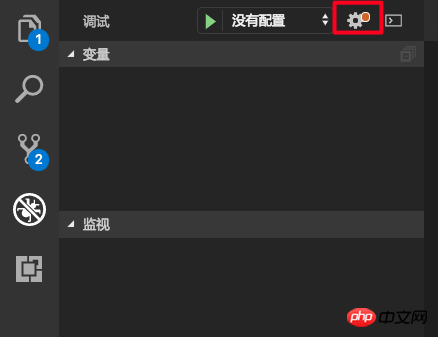
vscode 的调试界面在窗口最左边:

最新版本的vscode,该选项默认隐藏了,需要自己打开。
首次打开调试界面时,当前没有任何调试配置,我们可以点击齿轮 icon 添加一个:

选择 nodejs 后,会自动在当前工程目录下添加 .vscode/launch.json 文件,这个文件就是 vscode 调试配置文件。
一个简易的配置文件内容为:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceFolder}/index.js"
}
]
}
上面这个配置所做的工作是启动当前目录下的 index.js 文件进行调试。
我们也可以设置每次摁 F5 时自动调试当前打开的文件,只需要修改 program:
{
"program": "${file}"
}
调试编译后的文件
想要调试编译后的文件,需要对 launch.json 文件进行设置。
vscode 要想调试编译后的代码,他需要知道哪些代码是经过编译的,且需要知道编译后的代码与编译前代码的对应关系。
其实理论上 vscode 是可以把每个要执行的文件都认为是编译后的文件,进行源文件的查找?我猜是因为性能原因,我们需要自己指定哪些文件是编译后的文件。在 launch.json 中,使用outFiles属性来指定编译后的产出文件:
{
"version": "0.2.0",
"configurations": [
{
// 省略其他设置...
"outFiles": [
"${workspaceFolder}/lib/*.js",
]
// ...
}
]
}
虽然有些麻烦,但好在我们可以使用通配符。
现在有了编译后的文件,vscode 还需要知道源文件,以及编译后文件与源文件的对应关系,听着有没有很熟悉?这个过程就是通过 sourcemap 来进行实现的。
我们需要在编译 js 文件时生成相应的 .map 文件,并在产出 js 文件后面附加 .map 文件的地址:
//@ sourceMappingURL=./index.js.map
ok,现在 vscode 在执行 js 文件时,会从 outFile 中查找是否是编译后的代码,如果是,就通过 sourcemap 映射到源代码,方便我们进行调试。
自动执行编译
现在我们的开发流程变成了:修改源代码 -> 编译源代码 -> 调试。
为了方便,我们可以设置preLaunchTask属性,该属性的作用是每次调试前执行一个前置任务,我们可以把编译过程放在前置任务里。
首先我们需要来配置一个task,task的配置文件在 .vscode/tasks.json,可以打开 command palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 选择“任务:配置任务”自动生成一个:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "npm",
"script": "build",
"problemMatcher": []
}
]
}
这里我们配置了npm run build作为前置任务,每次执行调试时都会先进行 build。
示例配置文件
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "example",
"program": "${workspaceFolder}/index.js",
"preLaunchTask": "build",
"cwd": "${workspaceFolder}",
"outFiles": [
"${workspaceFolder}/lib/*.js"
]
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vscode调试编译过的js代码步骤解析的详细内容。更多信息请关注PHP中文网其他相关文章!

