js querySelector() 基本使用方法(图文教程)
- 亚连原创
- 2018-05-19 14:08:063453浏览
querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代
querySelector 定义和用法
querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
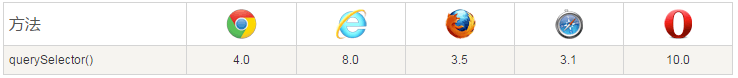
浏览器支持
表格中的数字表示支持该方法的第一个浏览器的版本号。

语法document.querySelector(CSS selectors)
参数值
参数 类型 描述
CSS 选择器 String 必须。指定一个或多个匹配元素的 CSS 选择器。 可以使用它们的 id, 类, 类型, 属性, 属性值 等来选取元素。 对于多个选择器,使用逗号隔开,返回一个匹配的元素。
技术细节
DOM 版本: Selectors Level 1 Document Object
返回值: 匹配指定 CSS 选择器的第一个元素。 如果没有找到,返回 null。如果指定了非法选择器则 抛出 SYNTAX_ERR 异常。
实例:
获取文档中 id="demo" 的第一个元素:
<p id="demo">id="demo" 的 p 元素</p>
<p id="demo">id="demo" 的 p 元素</p>
<p> 点击按钮修改过第一个 id="demo" 的 p元素内容</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("#demo").innerHTML = "Hello World!";
}
</script>更多实例
1、获取文档中第一个 e388a4556c0f65e1904146cc1a846bee 元素:
<p>这是一个 p 与元素。</p>
<p>这也是一个 p 与元素。</p>
<p>点击按钮修改文档中第一个 p 元素的背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p").style.backgroundColor = "red";
}
</script>2、获取文档中 class="example" 的第一个元素:
<h2 class="example">class="example" 的标题</h2>
<p class="example"> class="example" 的段落。</p>
<p>点击按钮为第一个 class="example" 的元素添加背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector(".example").style.backgroundColor = "red";
}
</script>3、获取文档中 class="example" 的第一个 e388a4556c0f65e1904146cc1a846bee 元素:
<h2 class="example">class="example" 的标题</h2>
<p class="example">class="example" 的段落。</p>
<p>点击按钮为第一个带有 class="example" 的 p 元素添加背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p.example").style.backgroundColor = "red";
}
</script>4、获取文档中有 "target" 属性的第一个 3499910bf9dac5ae3c52d5ede7383485 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>脚本之家</title>
<style>
a[target] {
background-color: yellow;
}
</style>
</head>
<body>
<p> CSS 选择器 a[target] 确保所有有 target 属性的链接背景颜色为黄色:</p>
<a href="//www.jb51.net">jb51.net</a>
<a href="//www.disney.com" target="_blank">disney.com</a>
<a href="//www.wikipedia.org" target="_top">wikipedia.org</a>
<p>点击按钮为带有 target 属性的链接添加红色背景。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("a[target]").style.border = "10px solid red";
}
</script>
</body>
</html>5、以下实例演示了多个选择器的使用方法。
假定你选择了两个选择器: c1a436a314ed609750bd7c7d319db4da 和 684271ed9684bde649abda8831d4d355 元素。
以下代码将为文档的第一个 c1a436a314ed609750bd7c7d319db4da 元素添加背景颜色:
<h2> h2 元素</h2>
<h3> h3 元素</h3>
<script>
document.querySelector("h2,h3").style.backgroundColor = "red";
</script>6、但是,如果文档中 684271ed9684bde649abda8831d4d355 元素位于 c1a436a314ed609750bd7c7d319db4da 元素之前,684271ed9684bde649abda8831d4d355 元素将会被设置指定的背景颜色。
<h3> h3 元素</h3>
<h2> h2 元素</h2>
<script>
document.querySelector("h2, h3").style.backgroundColor = "red";
</script>7、通过获取select的内容实现网址跳转
<select id="language-picker">
<option value="cs">Česky</option>
<option value="en">English</option>
<option value="es">Español</option>
<option value="fr">Français</option>
<option value="jp">日本語</option>
<option value="pl">Polski</option>
<option value="pt">Português</option>
<option value="zh" selected>中国的</option>
</select>
<script>
var lang = document.querySelector('#language-picker');
lang.addEventListener('change', function(e) {
if (e.target.value === 'en') {
window.location = '/';
} else {
window.location = '/' + e.target.value;
}
});
</script>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是js querySelector() 基本使用方法(图文教程)的详细内容。更多信息请关注PHP中文网其他相关文章!

