ECMAscript 变量作用域总结教程
- 亚连原创
- 2018-05-19 09:35:541662浏览
这篇文章主要介绍了ECMAscript 变量作用域,通过使用var操作符声明和未使用var操作符声明两种情景做出了解释,具体操作步骤大家可查看下文的详细讲解,感兴趣的小伙伴们可以参考一下。
使用var操作符声明的变量与未使用var操作符声明的变量区别
Javascript是遵循ECMAScript标准下的一个产物,自然ECMAScript的标准其要遵循
ECMAScript的变量是松散类型的,即可以用来保存任何类型的数据(未经初始化的变量,会保存一个特殊值undefined).
未使用var操作符声明
function test() {
message='hi';
console.log(message);
}
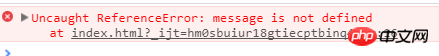
console.log(message);
未使用var操作符声明的变量message为全局变量,未调用test()方法, message就属于未定义状态。

function test() {
message='hi';
console.log(message);
}
test();
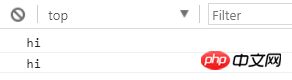
console.log(message);
未使用var操作符声明的变量message为全局变量,必须调用test()方法, message才会有效。

使用var操作符声明
局部变量
function test() {
var message='hi';
console.log(message);
}
test();
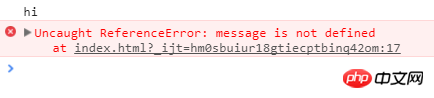
console.log(message);
在函数内用var声明的变量,调用test()方法后message被销毁,控制台输出找不到此变量。

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是ECMAscript 变量作用域总结教程的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

