浅谈js解决多线程 webWorker介绍(图文教程)
- 亚连原创
- 2018-05-18 16:04:594277浏览
由于JavaScript不支持多线程,所以无法去像Java一样用代码控制和创建一个后台进程。因此,在项目的优化时候就遇到了很难解决的问题。
AJAX与webWorker结合
在项目中,我需要在用户进到某个账号时需要同时展示聊天列表和好友列表!
问题分析:
如果好友数量比较少的话,那么问题很简单!直接ajax加载就好了!
但是!这个人际关系复杂的社会怎么可能没有好友上万的人呢!所以,直接加载显然是不行的!
先说说某web聊天网页的做法!分页加载,在用户滚动滑轮或滚动条时候加载之后的一段好友列表。这也是最常用的方法。
而面对这个问题,如果先加载聊天列表,再点击好友列表再加载好友列表的话就会出现两次加载的现象!
因此,需要在加载聊天列表同时加载一段好友列表,这样就不会出现两次加载的现象!
这样就会有另一个问题!两个请求需要最快的请求回来!
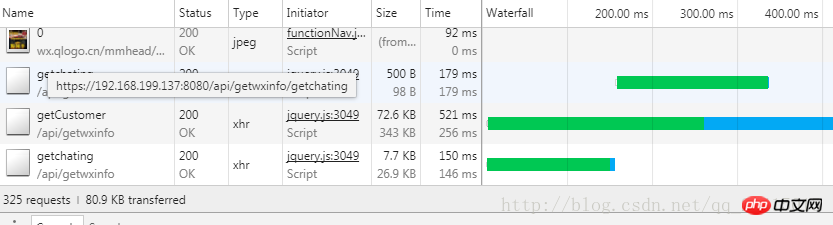
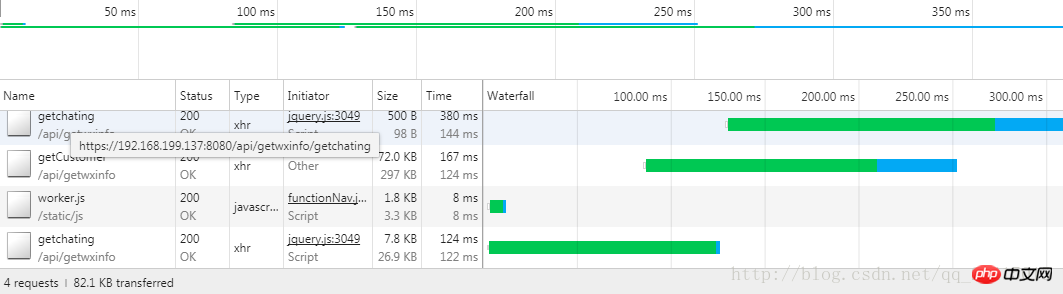
首先,看一下两种方法的请求速度!

这是两个ajax先后同时请求!
 这是webworker实现两个请求!
这是webworker实现两个请求!
好吧!看下代码!
index.js
worker = new Worker("/static/js/worker.js"); //最好先判断浏览器是否支持worker,我的项目用的是谷歌,所以就不判断了!
//最好不要反复创建worker 因为worker是开辟了一个新空间
worker.postMessage({
type:"all",
id:id
}); //发送消息到worker.js中
worker.addEventListener("message",function(e){
console.log("接收消息",e.data.content);
})//监听worker发回来的消息!1234567891011121314
worker.js
onmessage = function (event){//监听消息
console.log("worker.event.data:",event.data); var postStr ="par_ser="+event.data.id; var url =""; if(event.data.type == "all"){
url = "/api/getwxinfo/getCustomer";
}else if(event.data.type == "char"){
url = "/api/getwxinfo/getchating";
postStr = postStr+"&num="+event.data.num;
} var xmlhttp=new XMLHttpRequest(); var content = "";
xmlhttp.open('POST',url,true);
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlhttp.send(postStr);
xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState==4 && xmlhttp.status==200){
content = xmlhttp.responseText; self.postMessage({ type:event.data.type,
content : content
});
}
}
}在页面上任何开销比较大的算法或者请求,都可以放到worker中进行计算之后再传回主js中。
Gears解决worker兼容性
在解决worker兼容性时,ie,火狐等浏览器不支持worker API,
因此找到了这个Gears。它是谷歌的插件,使用起来和workerAPI差不多!给个小实例:
Gears.jsvar worker = google.gears.factory.create('beta.workerpool');//创建worker Pool,之后创建workerworker.onmessage = function(e){
console.log(e.body);
}//创建workervar workerid = worker.createWorkerFromUrl("js/GearsWorker.js");//发送信息到worker中worker.sendMessage(getValueToDecrypt(),workerid);123456789
GearsWorker.jsvar workerpool = google.gears.workerPool;
workerpool.onmessage = function(e){
//把值回传主进程 workerpool.sendMessage(decryptedValue,e,sender);}不用worker可以怎么做?
这里做个最普通的方法介绍:计时器
可以将计算量很大的地方封装成一个代码块,用计时器控制其执行。但是以这种方式可能不是那么简单,所以不推荐了!
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是浅谈js解决多线程 webWorker介绍(图文教程)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

