原生JS实现判断碰撞的方法(趣味实例)
- 亚连原创
- 2018-05-18 11:06:381876浏览
下面是我给大家整理的原生JS实现判断碰撞的方法,有兴趣的同学可以去看看。

HTML页面代码:
<div id="d1"></div> <div id="d2"></div>
CSS页面代码:
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
#d1{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
#d2{
width: 200px;
height: 200px;
background: yellow;
position: absolute;
top: 200px;
left: 400px;
position: absolute;
}
</style>JS页面代码:
<script type="text/javascript">
div=document.querySelectorAll("div");
function hit(obj){
obj.onmousedown=function(e){
var e=e||window.event;
var dX=e.offsetX;
var dY=e.offsetY;
document.onmousemove=function(e){
var x=e.clientX;
var y=e.clientY;
obj.style.left=x-dX+"px";
obj.style.top=y-dY+"px";
if(div[0].offsetTop+div[0].offsetHeight>=div[1].offsetTop && div[0].offsetTop<=div[1].offsetTop+div[1].offsetHeight && div[0].offsetLeft+div[0].offsetWidth>=div[1].offsetLeft && div[0].offsetLeft<=div[1].offsetLeft+div[1].offsetWidth){
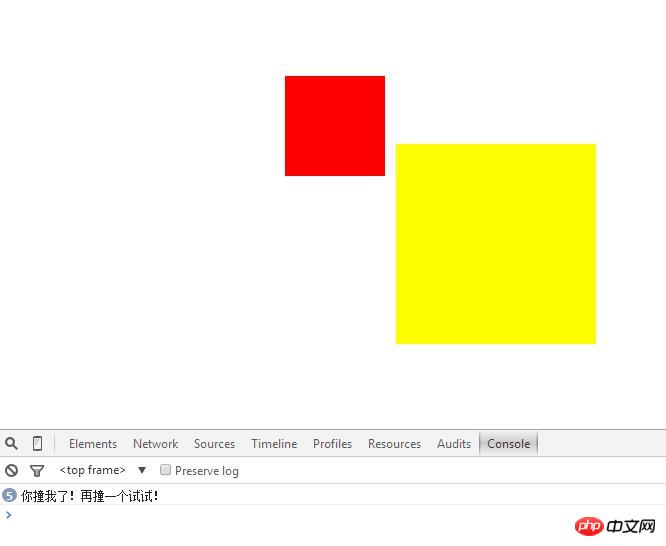
console.log("你撞我了!再撞一个试试!")
};
}
document.onmouseup=function(){
document.onmousemove=null;
}
}
}
hit(div[0]);
hit(div[1]);
</script>
上面是我整理给大家的原生JS实现判断碰撞的方法,希望今后会对大家有帮助。
相关文章:
以上是原生JS实现判断碰撞的方法(趣味实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

