vue裁切预览组件使用详解
- php中世界最好的语言原创
- 2018-05-14 10:48:441893浏览
这次给大家带来vue裁切预览组件使用详解,vue裁切预览组件的注意事项有哪些,下面就是实战案例,一起来看一下。
vue版本裁切工具,包含预览功能
最终效果: qiuyaofan.github.io/vue-crop-de…
源码地址: github.com/qiuyaofan/v…
第一步:先用vue-cli安装脚手架(不会安装的看 vue-cli官网)
// 初始化vue-cli vue init webpack my-plugin
第二步:创建文件
新建src/views/validSlideDemo.vue,
src/components里新建VueCrop/index.js,VueCrop.vue,
在routes/index.js配置访问路由(具体看github源码)
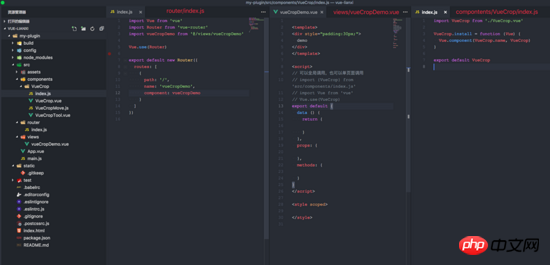
最终生成的文件结构如下图:

第三步:注册组件
1.引用所有插件:src/components/index.js
// 导入插件入口文件
import VueCrop from './VueCrop/index.js'
const install = function (Vue, opts = {}) {
/* 如果已安装就跳过 */
if (install.installed) return
// 注册插件
Vue.component(VueCrop.name, VueCrop)
}
// 全局情况下注册插件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export {
install,
// 此处是为了兼容在vue内单独引入这个插件,如果是main.js全局引入就可以去掉
VueCrop
}
2.全局调用插件:src/main.js ( vue plugins官方文档解说install )
import Vue from 'vue'
import App from './App'
import router from './router'
// 新加的:导入入口文件
import { install } from 'src/components/index.js'
// 全局调用,相当于调用 `MyPlugin.install(Vue)`
Vue.use(install)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3.VueCrop入口文件调用VueCrop.vue:src/components/VueCrop/index.js
// 导入vue
import VueCrop from './VueCrop.vue'
// Vue.js 的插件应当有一个公开方法 install 。这个方法的第一个参数是 Vue 构造器
VueCrop.install = function (Vue) {
// 注册组件
Vue.component(VueCrop.name, VueCrop)
}
export default VueCrop
小结:我一开始一直有个误解,以为myPlugin.install是vue的一个方法,其实不是,他只是我们构造plugin识的一个公开方法,可以理解为原生js中的构造函数的方法:
function MyPlugin(){
console.info('构造函数')
}
MyPlugin.prototype.install=function(vue,options){
console.info('构造器vue:'+vue);
}
而真正注册组件的是:Vue.component()
所以,vue插件注册的过程是:
1.调用main.js中:
import { install } from 'src/components/index.js'
vue.use(install)
2.index.js添加install方法,调用Vue.component注册组件
3.组件内的index.js同所有组件的index.js一样
第四步:设计开发自己的组件,构建组件结构
在此之前,可以先了解下组件的命名规范等,可参考文章 掘金:Vue前端开发规范 ,其中第2点有详细讲解
首先,确定自己的调用方式和需要暴露的参数
<vue-crop :crop-url="cropUrl1" :ratio="ratio" :height="460" :width="460" :previewJson="previewJson1" class="c-crop--preview_right" @afterCrop="afterCrop" > >
其中,@afterCrop="afterCrop"是裁切完成的回调函数,其他是属性配置
在组件src/components/VueCrop/VueCrop.vue内,可以用this.$emit('afterCrop')触发demo里的afterCrop事件
组件结构上,主要分为:裁切主要部分,选框组件(VueCropTool.vue),裁切框宽度、位置坐标等计算(VueCropMove.js),拖拽事件注册公共js(components/utils/draggable.js)
draggable.js是参照element里的,修改了一部分,源码如下
export default function (element, options) {
const moveFn = function (event) {
if (options.drag) {
options.drag(event)
}
}
// mousedown fn
const downFn = function (event) {
if (options.start) {
// 调用参数中start函数
options.start(event)
}
}
// mouseup fn
const upFn = function (event) {
document.removeEventListener('mousemove', moveFn)
document.removeEventListener('mouseup', upFn)
document.onselectstart = null
document.ondragstart = null
if (options.end) {
// 调用参数中end函数
options.end(event)
}
}
// 绑定事件
element.addEventListener('mousedown', event => {
if (options.stop && options.stop(event, element) === false) {
return false
}
document.onselectstart = function () {
return false
}
document.ondragstart = function () {
return false
}
document.addEventListener('mousedown', downFn)
document.addEventListener('mousemove', moveFn)
document.addEventListener('mouseup', upFn)
})
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue裁切预览组件使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!

