vue请求数据后再渲染dom步骤详解
- php中世界最好的语言原创
- 2018-05-10 14:22:076431浏览
这次给大家带来vue请求数据后再渲染dom步骤详解,vue请求数据后再渲染dom的注意事项有哪些,下面就是实战案例,一起来看一下。
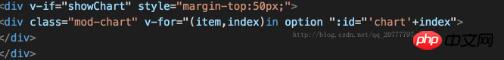
在项目中遇到了一个问题,下面是vue template中的代码:

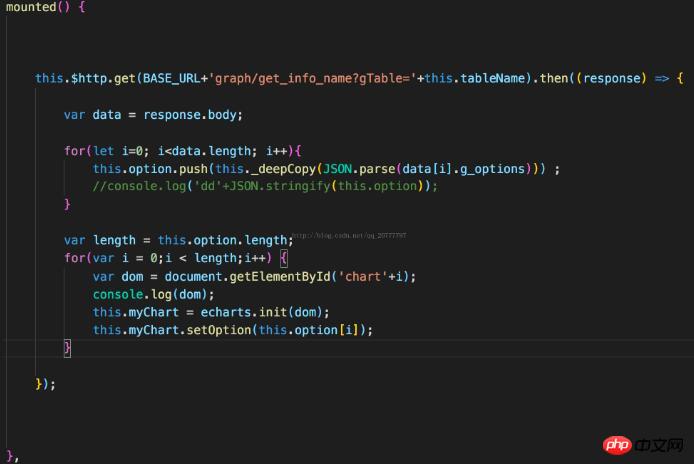
我之前的写法是

这样做的结果是下面取dom的操作,取到的dom都是undefined,也就是没有取到。
原因是并没有按照 请求数据—>渲染dom—>获取dom的顺序执行,实际的执行顺序是 先获取dom,而此时数组option中还是空的,上面的v-for循环也就没有渲染出dom,所以根本取不到(不理解是为什么)
后来我又把请求数据写在了created函数中,把取dom的操作写在mounted函数中,竟然还是先执行取dom的操作(是通过alert的顺序来判断执行的顺序),我也很绝望啊
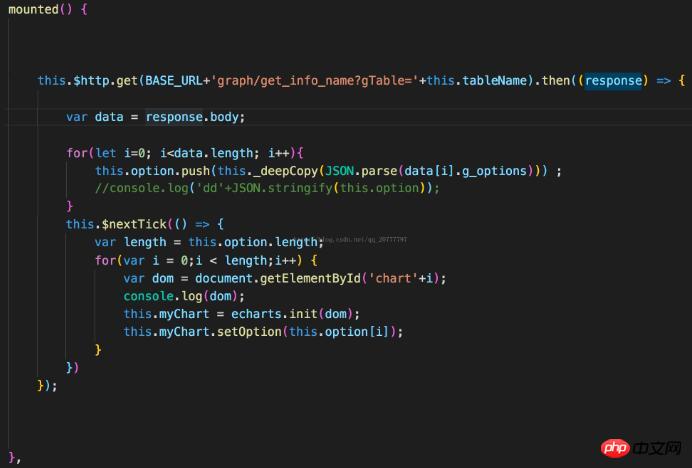
最后终于找到了解决的办法:

看到一个别人的回答是:“在数据请求的回调中使用nextTick,在nextTick的回调里试试~”
还有一个人的回答是:“如果有依赖dom必须存在的情况,就放到mounted(){this.$nextTick(() => { /* code */ })}里面”(这种之前我试过,我太好用,不懂为什么)
我把这两种方法综合起来,其实主要是第一种方法,发现好用了!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue请求数据后再渲染dom步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

