jquery实现表格排序+实时搜索功能
- php中世界最好的语言原创
- 2018-04-26 09:20:092807浏览
这次给大家带来jquery实现表格排序+实时搜索功能,jquery实现表格排序+实时搜索功能的注意事项有哪些,下面就是实战案例,一起来看一下。

复制代码 代码如下:
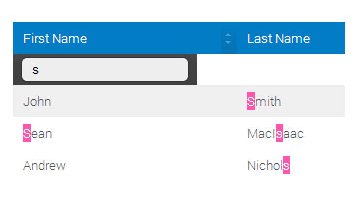
<table class="table-sort"> <thead> <tr> <th class="table-sort">First Name</th> <th class="table-sort">Last Name</th> <th class="table-sort">Email</th> <th>Phone Number</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Smith</td> <td><a href="mailto:john.s">john.s</a></td> <td>(613) 873-2982</td> </tr> <tr> <td>Sean</td> <td>MacIsaac</td> <td><a href="mailto:seanjmacisaac">seanjmacisaac</a></td> <td>(613) 871-6191</td> </tr> <tr> <td>Tim</td> <td>Zarby</td> <td><a href="mailto:zarbytown214@hotmail.com">zarbytown214@hotmail.com</a></td> <td>(613) 743-5389</td> </tr> <tr> <td>Andrew</td> <td>Nichols</td> <td><a href="mailto:andy_money2003">andy_money2003</a></td> <td>(613) 741-3384</td> </tr> <tr> <td>Ally</td> <td>O'Neil</td> <td><a href="mailto:allyoneil">allyoneil</a></td> <td>(613) 642-9831</td> </tr> </tbody> </table> <br/> <p>To make a table searchable, add the class 'table-sort-search' to the <table> tag.<br/> <br/> <strong>Example:</strong></p> <pre class="brush:php;toolbar:false"><code class="html"><table class="table-sort table-sort-search"></table></code>
| First Name | Last Name | Phone Number | |
|---|---|---|---|
| John | Smith | john.s | (613) 873-2982 |
| Sean | MacIsaac | seanjmacisaac | (613) 871-6191 |
| Tim | Zarby | zarbytown214@hotmail.com | (613) 743-5389 |
| Andrew | Nichols |

