jQuery复制节点使用详解
- php中世界最好的语言原创
- 2018-04-23 15:52:532437浏览
这次给大家带来jQuery复制节点使用详解,jQuery复制节点使用的注意事项有哪些,下面就是实战案例,一起来看一下。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery-1.10.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("ul li").click(function(){
$(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到<ul>元素
})
});
</script>
</head>
<body>
<p title="选择你最喜欢的水果." >你最喜欢的水果是?</p>
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery-1.10.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("ul li").click(function(){
$(this).clone(true).appendTo("ul"); // 注意参数true
//可以复制自己,并且他的副本也有同样功能。
})
});
</script>
</head>
<body>
<p title="选择你最喜欢的水果." >你最喜欢的水果是?</p>
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>
</body>
</html>
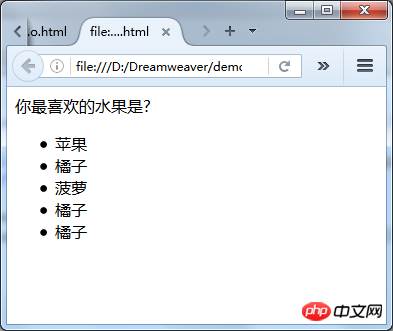
效果图如下:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是jQuery复制节点使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery获取时间方法总结下一篇:jquery延迟对象使用案例

