Echarts实现动态变色柱状图
- php中世界最好的语言原创
- 2018-04-19 16:43:118670浏览
这次给大家带来Echarts实现动态变色柱状图,Echarts实现动态变色柱状图的注意事项有哪些,下面就是实战案例,一起来看一下。
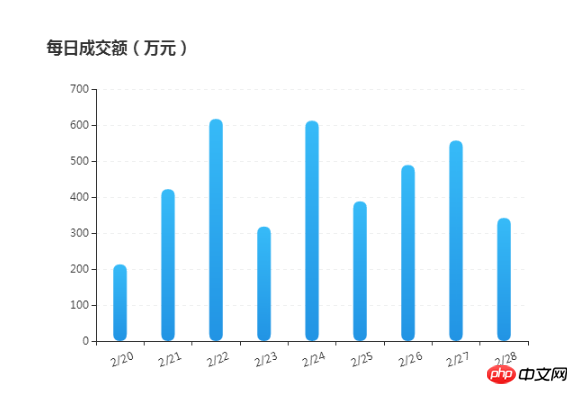
效果图:

<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>ECharts柱状图</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<pid="container"style="width: 600px;height:400px; margin: 100px auto 20px;"></p>
<scripttypet="text/javascript"src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<scripttype="text/javascript"src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
<scripttype="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
option = null;
var xAxisData = [];
var data = [];
for (var i = 20; i <29; i++) {
xAxisData.push('2' +'/'+ i);
data.push(Math.round(Math.random() * 500) + 200);
}
// 初始 option
option = {
title: {
text: '每日成交额(万元)'
},
tooltip: {
trigger: 'axis',
borderColor: '#636F7F',
borderWidth : 1,
backgroundColor : 'rgba(99,111,127,1)',
textStyle:{
color : '#ffffff',
// fontWeight : 'bold',
fontSize : 14,
},
transitionDuration : 0.6,
formatter: '{b0}<br />{c0}(万元)',
axisPointer :{
type : 'line',
lineStyle : {
color : '#05F41E',
width : 1,
type : 'solid',
},
},
// axisPointer : { // 坐标轴指示器,坐标轴触发有效
// type : 'shadow', // 默认为直线,可选为:'line' | 'shadow'
// shadowStyle :{
// color : '#D6EAFA',
// opacity : 0.5,
// }
// },
},
calculable : true,
xAxis: {
data: xAxisData.map(function(x){
return x;
}),
axisLabel: {
textStyle: {
color: '#333',
align : 'center',
baseline : 'top'
},
rotate : 20,
margin : 15,
},
},
yAxis: {
// 横向标线 默认为TRUE
splitLine: {
show: true,
},
axisLabel: {
textStyle: {
color: '#333'
}
},
type : 'value',
boundaryGap : false,
// 分隔线线的类型
splitLine: {
show: true,
lineStyle :{
color : '#EFF0F0',
type : 'dashed',
}
}
},
series: {
type: 'bar',
data: data,
barWidth: 15,
itemStyle: {
normal: {
barBorderRadius: 20,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#37BBF8'
}, {
offset: 1,
color: '#2294E4'
}]),
// shadowColor: 'rgba(35,149,229,0.8)',
// shadowBlur: 20,
areaStyle: {type: 'default'}
}
}
},
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Echarts实现动态变色柱状图的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery实现全选反选单选下一篇:jQuery三种$()使用详解

