解决在vue项目中背景图片因路径不对而报错的问题
- php中世界最好的语言原创
- 2018-04-11 17:22:025323浏览
这次给大家带来解决在vue项目中背景图片因路径不对而报错的问题,解决在vue项目中背景图片因路径不对而报错的注意事项有哪些,下面就是实战案例,一起来看一下。
解决方法:

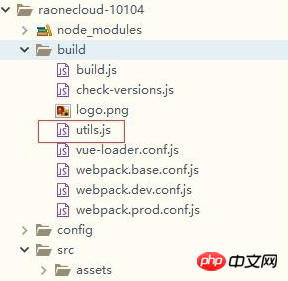
在utils.js里边

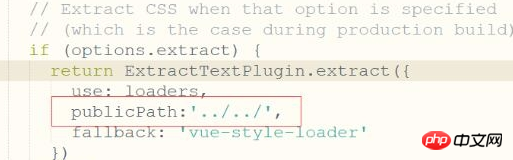
加上publicPath:'../../',
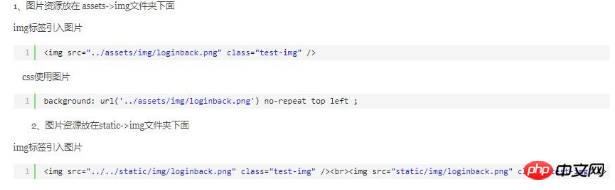
在引入图片或者背景图的时候,使用方法:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是解决在vue项目中背景图片因路径不对而报错的问题的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

