jQuery中的复合选择器如何使用
- php中世界最好的语言原创
- 2018-04-08 16:46:281765浏览
这次给大家带来jQuery中的复合选择器如何使用,使用jQuery中复合选择器的注意事项有哪些,下面就是实战案例,一起来看一下。
本文实例讲述了jQuery中复合选择器简单用法。分享给大家供大家参考,具体如下:
一 介绍
复合选择器将多个选择器(可以是ID选择器、元素选择或是类名选择器)组合在一起,两个选择器之间以逗号“,”分隔,只要符合其中的任何一个筛选条件就会被匹配,返回的是一个集合形式的jQuery包装集,利用jQuery索引器可以取得集合中的jQuery对象。
多种匹配条件的选择器并不是匹配同时满足这几个选择器的匹配条件的元素,而是将每个选择器匹配的元素合并后一起返回。
复合选择器的使用方法如下:
$(" selector1,selector2,selectorN");
selector1:为一个有效的选择器,可以是ID选择器、无素选择器或是类名选择器等。
selector2:为另一个有效的选择器,可以是ID选择器、无素选择器或是类名选择器等。
selectorN:(可选择)为任意多个选择器,可以是ID选择器、无素选择器或是类名选择器等。
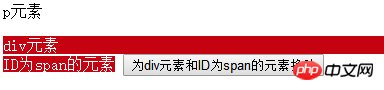
例如,要查询文档中的全部的标记和使用CSS类myClass的 标记,可以使用下面的jQuery代码: 二 应用 在页面添加3种不同元素并统一设置样式。使用复合选择器筛选 元素和id属性值为span的元素,并为它们添加新的样式。 三 代码 四 运行效果 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: 以上是jQuery中的复合选择器如何使用的详细内容。更多信息请关注PHP中文网其他相关文章!$("span,p.myClass");
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<p class="default">p元素</p>
<p class="default">p元素</p>
<span class="default" id="span">ID为span的元素</span>
<input type="button" value="为p元素和ID为span的元素换肤" />
<script type="text/javascript">
$(document).ready(
function()
{
$("input[type=button]").click(
function() //绑定按钮的单击事件
{
var myClass = $("p,#span"); //选取DOM元素
myClass.css("background-color","#C50210"); //为选取的DOM元素设置背景颜色
myClass.css("color","#FFF"); //为选取的DOM元素设置文字颜色
});
});
</script>