Magento2 模块下添加自定义JS
- 不言原创
- 2018-03-30 17:34:442403浏览
本篇文章给大家分享的是关于Magento2 模块下添加自定义JS ,步骤写的也是比较清晰,有需要的朋友可以参考一下
先看看要做的事
1.自己写的或第三方JS文件
如下位置下添加自己的文件:
<Vendor>/<Module_Name>/view/<area>/web/js/
例:<Vendor>/<Module_Name>/view/<area>/web/js/my.js
2.配置文件
添加requirejs-config.js文件,用于配置引用
添加到
<Vendor>/<Module_Name>/view/<area>/
例:<Vendor>/<Module_Name>/view/<frontend>/requirejs-config.js
var config = {
map: {
'*': {
myjs: 'VendorName_ModuleName/js/my'
}
}
};
这里myjs为后面requirejs调用
3.修改phtml模板
然后就可以这样调用了
require(['jquery','myjs'],function($){
//myjs functions
}
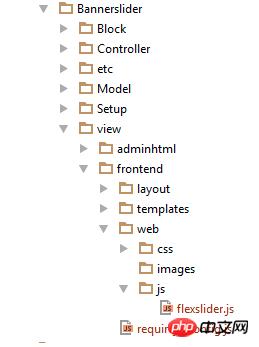
4.目录结构
借用别人的图

相关推荐:
以上是Magento2 模块下添加自定义JS 的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:只需四步即可实现ajax发送异步请求下一篇:js实现模糊查询实例详解

