JavaScript实现左右下拉框动态增删示例
- 不言原创
- 2018-03-30 11:15:411352浏览
本文介绍了JavaScript实现左右下拉框动态增删示例,非常实用,有兴趣的同学可以参考一下本文
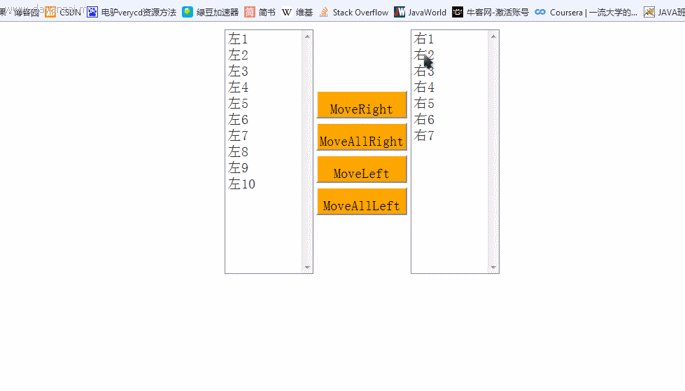
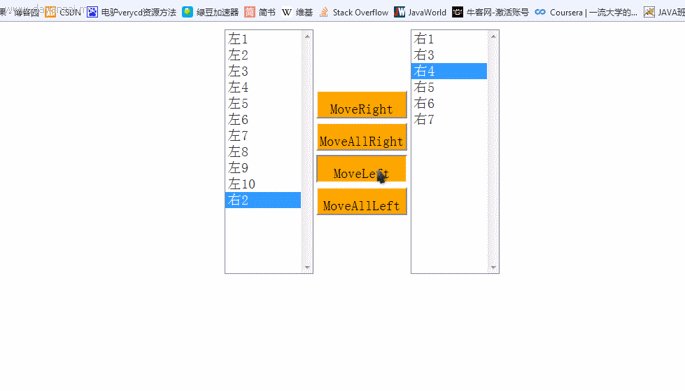
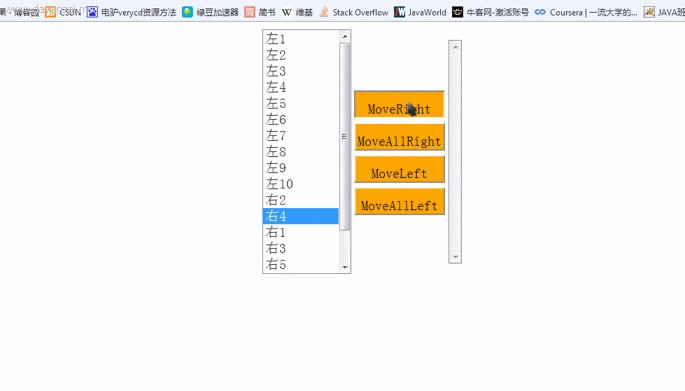
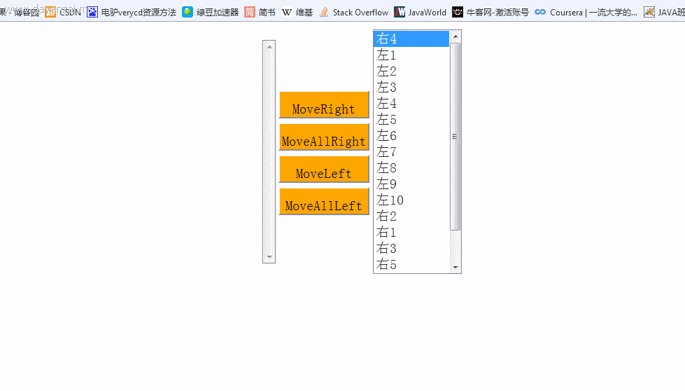
效果:

1. Html部分代码
<body>
<tablealign="center">
<tr>
<td><selectsize="15"id="left">
<option>左1</option>
<option>左2</option>
<option>左3</option>
<option>左4</option>
<option>左5</option>
<option>左6</option>
<option>左7</option>
<option>左8</option>
<option>左9</option>
<option>左10</option>
</select></td>
<td>
<inputtype="button"value="MoveRight"onclick="moveRight()"><br>
<inputtype="button"value="MoveAllRight"onclick="moveAllright()"/><br>
<inputtype="button"value="MoveLeft"onclick="moveLeft()"><br>
<inputtype="button"value="MoveAllLeft"onclick="moveAllLeft()"><br>
</td>
<td>
<selectsize="15"id="right">
<option>右1</option>
<option>右2</option>
<option>右3</option>
<option>右4</option>
<option>右5</option>
<option>右6</option>
<option>右7</option>
</select>
</td>
<td></td>
</tr>
</table>
</body>2. JavaScript脚本代码如下:
| 代码如下 | |
|
5cd6e472395e766622bc5d31b556eb7a functionmoveRight() { //获取左边select元素节点 varleftSelectNode = document.getElementById("left"); //获取子元素节点数组 //如果选定的索引号为-1,则提示用户 if(leftSelectNode.selectedIndex == -1) { alert("请选定需要移动的选项"); return; } //获取待移动的选项 varwaitSelection = leftSelectNode.options[leftSelectNode.selectedIndex]; //获取右边的selec元素节点并加入 varrightSelectNode = document.getElementById("right"); //右边新增一个节点 rightSelectNode.appendChild(waitSelection);
}
functionmoveAllright() {//获取select对象 varleftSelectNode = document.getElementById("left"); varrightSelectNode = document.getElementById("right");
varoptionsNodes = leftSelectNode.options;
varlength = optionsNodes.length; for(vari = 0; i 1ec59bd229a8a9a08582ac3a09edf501 | |
3.CSS简单代码如下:
| 代码如下 | |
|
c9ccee2e6ea535a969eb3f532ad9fe89 select, td { font:20px/40px'宋体'; } option {width:100px; font:20px/40px'宋体'; } input { padding:3px; font:20px/40px'宋体'; text-align:center; width:130px; height:40px; background-color: orange; } 531ac245ce3e4fe3d50054a55f265927 | |
相关推荐:
以上是JavaScript实现左右下拉框动态增删示例的详细内容。更多信息请关注PHP中文网其他相关文章!

