递归思想获得页面所有标签元素(去重)
- 不言原创
- 2018-03-30 10:44:401623浏览
本篇文章给大家分享了用递归思想获得页面所有标签元素的代码,有需要的小伙伴可以参考一下这个代码
var tag = [];
var search = function($element, tag){
var localName = $element[0].localName;
if(!tag.includes(localName)){
tag.push($element[0].localName);
}
var children = $element.children();
if(children.length > 0) {
children.each(function(e){
search($(this), tag);
});
}
return tag;
};
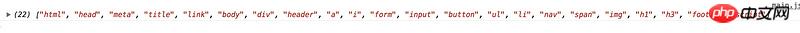
tag = search($('html'), tag);
console.log(tag);利用递归思想遍历所有元素,最后返回数组
相关推荐:
以上是递归思想获得页面所有标签元素(去重)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:CSS中Grid网格布局详解下一篇:css实现多级折叠菜单效果

