本文主要和大家介绍了纯css实现多级折叠菜单折叠树效果,运用checkbox的checked值来判断下级栏目是否展开,通过css3选择器提供的checked伪类来实现此效果,感兴趣的朋友参考下吧,希望能帮助到大家。
1、运用checkbox的checked值来判断下级栏目是否展开,CSS3的选择器中提供了:checked 这个伪类,这个伪类提供我们,当元素拥有checked这个值的时候就执行你的CSS。
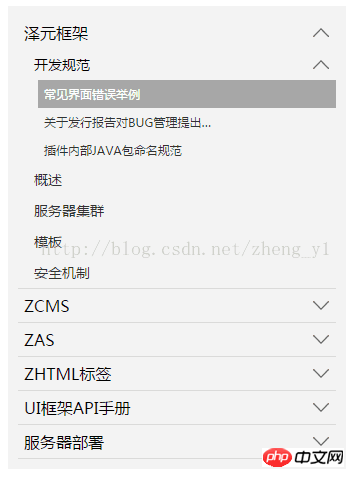
当有子菜单时,菜单项右侧有向下的箭头,当收起菜单项时,箭头朝上。图片可以自己替换。
2、效果图

3、代码片段
<ol class="tree">
<li>
<label for="folder1" class="folderOne">泽元框架</label> <input type="checkbox" id="folder1" />
<ol>
<li>
<label for="subfolder1"class="folderTwo">开发规范</label> <input type="checkbox" id="subfolder1" />
<ol>
<li class="file folderThree"><a href="#">常见界面错误举例</a></li>
<li class="file folderThree"><a href="#">关于发行报告对BUG管理提出…</a></li>
<li class="file folderThree"><a href="#">插件内部JAVA包命名规范</a></li>
</ol>
</li>
<li class="file folderTwo"><a href="#">概述</a></li>
<li class="file folderTwo"><a href="#">服务器集群</a></li>
<li class="file folderTwo"><a href="#">模板</a></li>
<li class="file folderTwo"><a href="#">安全机制</a></li>
</ol>
</li>
<li>
<label for="folder2" class="folderOne" >ZCMS</label> <input type="checkbox" id="folder2" />
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li>
<label for="subfolder2" class="folderTwo">实时数据</label> <input type="checkbox" id="subfolder2" />
<ol>
<li class="file folderThree"><a href="#">实时数据</a></li>
<li class="file folderThree"><a href="#">实时数据</a></li>
<li class="file folderThree"><a href="#">实时数据</a></li>
</ol>
</li>
</ol>
</li>
<li>
<label for="folder3" class="folderOne">ZAS</label> <input type="checkbox" id="folder3" />
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li class="file folderTwo"><a href="#">实时数据</a></li>
</ol>
</li>
<li>
<label for="folder4" class="folderOne">ZHTML标签</label> <input type="checkbox" id="folder4"/>
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li class="file folderTwo"><a href="#">实时数据</a></li>
</ol>
</li>
<li>
<label for="folder5" class="folderOne">UI框架API手册</label> <input type="checkbox" id="folder5"/>
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li class="file folderTwo"><a href="#">实时数据</a></li>
</ol>
</li>
</ol>
<style type="text/css">
.tree {margin: 0;padding: 0;background-color:#f2f2f2;overflow: hidden;}
/*隐藏input*/
.tree li input{position: absolute;left: 0;opacity: 0;z-index: 2;cursor: pointer;height: 1em;width:1em;top: 0;}
/*所有菜单项设置统一样式*/
.tree li {position: relative;list-style: none;}
/*一级菜单加下边线*/
.tree>li{border-bottom: 1px solid #d9d9d9;}
/*给有子菜单的菜单项添加背景图标*/
.tree li label {max-width:999px;cursor: pointer;display: block;margin:0 0 0 -50px;padding: 15px 10px 15px 70px;background: url(../../images/cp-detail-arrow-b.png) no-repeat right center;background-position:95% 50%;white-space:nowrap;overflow:hidden;text-overflow: ellipsis; }
.tree li label:hover,li label:focus{background-color:#a7a7a7;color:#fff;}
/*清除所有展开的子菜单的display*/
.tree li input + ol{display: none;}
/*当input被选中时,给所有展开的子菜单设置样式*/
.tree input:checked + ol {padding-left:14px;height: auto;display: block;}
.tree input:checked + ol > li { height: auto;}
/*末层菜单为A标签,设置样式*/
.tree li.file a{margin:0 -10px 0 -50px;padding: 15px 20px 15px 70px;text-decoration:none;display: block;color:#333333;white-space:nowrap;overflow:hidden;text-overflow: ellipsis;}
.tree li.file a:hover,li.file a:focus{background-color:#a7a7a7;color:#fff;}
/*不同层级的菜单字体大小不同*/
.tree .folderOne{font-size: 18px;}
.tree .folderTwo{font-size:16px;}
.tree .folderThree{font-size:14px;}
</style>
<script type="text/javascript">
$(document).ready(function() {
//每个有子菜单的菜单项添加点击事件
$(".tree label").click(function(){
//获取当前菜单旁边input的check状态
var isChecked = $(this).next("input[type='checkbox']").is(':checked');
//展开和收齐的不同状态下更换右侧小图标
if(isChecked){
$(this).css(
"background-image","url(../images/cp-detail-arrow-b.png)"
);
}else{
$(this).css(
"background-image","url(../images/cp-detail-arrow-t.png)"
);
}
});
});
</script>下面介绍下CSS 菜单折叠
先给大家展示效果图:

如上,假设一级菜单是 p,二级菜单是 ul。形如:
<p>业务管理<span></span></p> <ul> ... <ul> <p class="collapsed">汇总分析<span></span></</p> <ul> ... <ul> <p class="collapsed">>系统管理<span></span></</p> <ul> ... <ul>
当菜单展开时,左边有一个蓝色的标记,右边是折叠标记。
左边蓝色标记自不用表,CSS 设置 border 即可,右边利用 CSS 也超方便。
p span { float:right; padding-right:20px; }
p span:after { content: "∨" }
p.collapsed span:after { content: "∧" }然后再说子菜单的折叠效果,有动画噢:
p.collapsed + ul { height: 0px; transition: height 0.5s ease-out; }
p ul { height: 80px; transition: height 0.5s ease-in; }注意 ul 一定要有 height 的具体值,如果没有具体指明多少 px,则虽然能折叠,但是没有动画效果。
最后就是利用 jQuery 或 ezj 切换 className 了,当点击 p 的时候 toggleClass("collapsed")。
以上是css实现多级折叠菜单效果的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP类型提示如何起作用,包括标量类型,返回类型,联合类型和无效类型?Apr 17, 2025 am 12:25 AM
PHP类型提示如何起作用,包括标量类型,返回类型,联合类型和无效类型?Apr 17, 2025 am 12:25 AMPHP类型提示提升代码质量和可读性。1)标量类型提示:自PHP7.0起,允许在函数参数中指定基本数据类型,如int、float等。2)返回类型提示:确保函数返回值类型的一致性。3)联合类型提示:自PHP8.0起,允许在函数参数或返回值中指定多个类型。4)可空类型提示:允许包含null值,处理可能返回空值的函数。
 PHP如何处理对象克隆(克隆关键字)和__clone魔法方法?Apr 17, 2025 am 12:24 AM
PHP如何处理对象克隆(克隆关键字)和__clone魔法方法?Apr 17, 2025 am 12:24 AMPHP中使用clone关键字创建对象副本,并通过\_\_clone魔法方法定制克隆行为。1.使用clone关键字进行浅拷贝,克隆对象的属性但不克隆对象属性内的对象。2.通过\_\_clone方法可以深拷贝嵌套对象,避免浅拷贝问题。3.注意避免克隆中的循环引用和性能问题,优化克隆操作以提高效率。
 PHP与Python:用例和应用程序Apr 17, 2025 am 12:23 AM
PHP与Python:用例和应用程序Apr 17, 2025 am 12:23 AMPHP适用于Web开发和内容管理系统,Python适合数据科学、机器学习和自动化脚本。1.PHP在构建快速、可扩展的网站和应用程序方面表现出色,常用于WordPress等CMS。2.Python在数据科学和机器学习领域表现卓越,拥有丰富的库如NumPy和TensorFlow。
 描述不同的HTTP缓存标头(例如,Cache-Control,ETAG,最后修饰)。Apr 17, 2025 am 12:22 AM
描述不同的HTTP缓存标头(例如,Cache-Control,ETAG,最后修饰)。Apr 17, 2025 am 12:22 AMHTTP缓存头的关键玩家包括Cache-Control、ETag和Last-Modified。1.Cache-Control用于控制缓存策略,示例:Cache-Control:max-age=3600,public。2.ETag通过唯一标识符验证资源变化,示例:ETag:"686897696a7c876b7e"。3.Last-Modified指示资源最后修改时间,示例:Last-Modified:Wed,21Oct201507:28:00GMT。
 说明PHP中的安全密码散列(例如,password_hash,password_verify)。为什么不使用MD5或SHA1?Apr 17, 2025 am 12:06 AM
说明PHP中的安全密码散列(例如,password_hash,password_verify)。为什么不使用MD5或SHA1?Apr 17, 2025 am 12:06 AM在PHP中,应使用password_hash和password_verify函数实现安全的密码哈希处理,不应使用MD5或SHA1。1)password_hash生成包含盐值的哈希,增强安全性。2)password_verify验证密码,通过比较哈希值确保安全。3)MD5和SHA1易受攻击且缺乏盐值,不适合现代密码安全。
 PHP:服务器端脚本语言的简介Apr 16, 2025 am 12:18 AM
PHP:服务器端脚本语言的简介Apr 16, 2025 am 12:18 AMPHP是一种服务器端脚本语言,用于动态网页开发和服务器端应用程序。1.PHP是一种解释型语言,无需编译,适合快速开发。2.PHP代码嵌入HTML中,易于网页开发。3.PHP处理服务器端逻辑,生成HTML输出,支持用户交互和数据处理。4.PHP可与数据库交互,处理表单提交,执行服务器端任务。
 PHP和网络:探索其长期影响Apr 16, 2025 am 12:17 AM
PHP和网络:探索其长期影响Apr 16, 2025 am 12:17 AMPHP在过去几十年中塑造了网络,并将继续在Web开发中扮演重要角色。1)PHP起源于1994年,因其易用性和与MySQL的无缝集成成为开发者首选。2)其核心功能包括生成动态内容和与数据库的集成,使得网站能够实时更新和个性化展示。3)PHP的广泛应用和生态系统推动了其长期影响,但也面临版本更新和安全性挑战。4)近年来的性能改进,如PHP7的发布,使其能与现代语言竞争。5)未来,PHP需应对容器化、微服务等新挑战,但其灵活性和活跃社区使其具备适应能力。
 为什么要使用PHP?解释的优点和好处Apr 16, 2025 am 12:16 AM
为什么要使用PHP?解释的优点和好处Apr 16, 2025 am 12:16 AMPHP的核心优势包括易于学习、强大的web开发支持、丰富的库和框架、高性能和可扩展性、跨平台兼容性以及成本效益高。1)易于学习和使用,适合初学者;2)与web服务器集成好,支持多种数据库;3)拥有如Laravel等强大框架;4)通过优化可实现高性能;5)支持多种操作系统;6)开源,降低开发成本。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

SublimeText3 Linux新版
SublimeText3 Linux最新版

禅工作室 13.0.1
功能强大的PHP集成开发环境





