Angular怎样向组件输入ngForOf
- php中世界最好的语言原创
- 2018-03-28 14:13:461557浏览
这次给大家带来Angular怎样向组件输入ngForOf,Angular向组件输入ngForOf的注意事项有哪些,下面就是实战案例,一起来看一下。
现在,我们写一个组件puppiesListCmp,用于显示小狗狗的列表:
//puppies-list.component.ts
@Component({
selector: 'puppies-list',
template: `
<p *ngFor="let puppy of puppies">
<span>{{puppy.name}}</span>
<span>{{puppy.age}}</span>
<span>{{puppy.color}}</span>
</p>
`
})
export class puppiesListCmp{
@Input() puppies: Puppy[];
}
interface Puppy {
name: string,
age: number,
color: string
}
然后这样使用:
//app.component.ts
@Component({
selector: 'my-app',
template: `
<puppies-list [puppies]="puppies"></puppies-list>
`
})
export class App{
puppies = [
{
name: "sam",
age: 0.6,
color: "yellow"
},
{
name: "bingo",
age: 1.5,
color: "black"
}
]
}
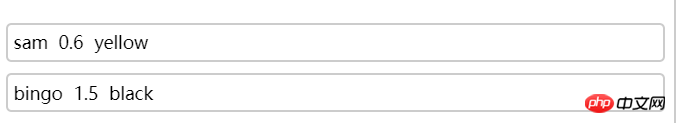
效果就行这样:

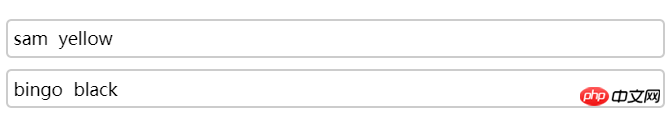
但是,我希望我们的puppiesListCmp组件可以满足不同的需求,比如在数据不变的情况下只显示小狗狗的name和color,就像这样:

这就是本文的重点了。我们需要实现用户自定义模板!
现在我们不写死组件的模板了,而是让用户从外部输入!
首先,我们的组件模板:
<p *ngFor="let puppy of puppies">
<span>{{puppy.name}}</span>
<span>{{puppy.age}}</span>
<span>{{puppy.color}}</span>
</p>
等价于:
<ng-template ngFor let-puppy [ngForOf]="puppies">
<p>
<span>{{puppy.name}}</span>
<span>{{puppy.age}}</span>
<span>{{puppy.color}}</span>
</p>
</ng-template>
然后,用@ContentChild(关于@ContentChild可以查看这里,需FQ)获取到外部(相对puppiesListCmp组件而言)自定义模板,并赋给ngForTemplate。也就是说,这部分:
<p>
<span>{{puppy.name}}</span>
<span>{{puppy.age}}</span>
<span>{{puppy.color}}</span>
</p>
不再像之前那样写死在组件里了,而是由使用者在父组件中自定义,然后利用Angular的内容投射(Content Projection),投射到puppiesListCmp组件里面。就像这样:
//puppies-list.component.ts
import { Component, Input, ContentChild, TemplateRef } from '@angular/core';
import { NgForOfContext } from '@angular/common';
@Component({
selector: 'puppies-list',
template: `
<ng-template ngFor let-puppy [ngForOf]="puppies" [ngForTemplate]="tpl"></ng-template>
`
})
export class puppiesListCmp{
@Input() puppies: Puppy[];
@ContentChild(TemplateRef) tpl: TemplateRef<NgForOfContext<Puppy>>
}
interface Puppy {
name: string,
age: number,
color: string
}
这样我们的组件就算完成了。然后我们使用它:
//app.component.ts
@Component({
selector: 'my-app',
template: `
<puppies-list [puppies]="puppies">
<ng-template let-puppy>
<p>
<span>{{puppy.name}}</span>
<span>{{puppy.age}}</span>
<span>{{puppy.color}}</span>
</p>
</ng-template>
</puppies-list>
`
})
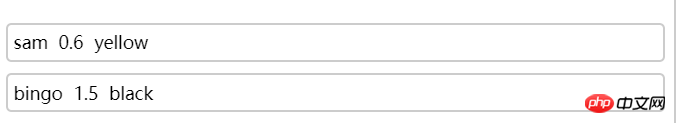
效果还是一样的:

如果我们只要显示小狗狗的name和color,只要这样写就好了:
//app.component.ts
@Component({
selector: 'my-app',
template: `
<puppies-list [puppies]="puppies">
<ng-template let-puppy>
<p>
<span>{{puppy.name}}</span>
<span>{{puppy.color}}</span>
</p>
</ng-template>
</puppies-list>
`
})
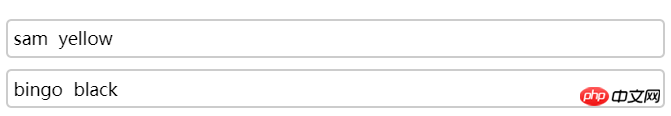
效果就像这样:

这样的组件很灵活,想要什么样的效果都可以定制,这就实现了组件的复用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular怎样向组件输入ngForOf的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

