详解Vue数据双向绑定
- 零到壹度原创
- 2018-03-27 17:52:582771浏览
vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的。 本文主要和大家分享Vue数据双向绑定,我们先来看一下效果,希望能帮助到大家。
双向绑定就是视图上的变化能够反映到数据上,数据上的变化也能反映到视图上。如下图所示: 
关键点在于data如何更新view,因为view更新data其实可以通过事件监听即可,比如input标签监听 ‘input’ 事件就可以实现了。所以我们着重来分析下,当数据改变,如何更新视图的。
数据更新视图的重点是如何知道数据变了,只要知道数据变了,那么接下去的事都好处理。我们可以通过Object.defineProperty()来实现对数据改变的监听。Object.defineProperty()接受三个参数,第一个是目标对象,即你要把这个属性添加到哪个对象上,第二个是属性名,第三个是一个描述符对象。
如果该属性为数据属性,描述符对象就会包含四个属性:configurable(能否通过delete操作符删除),enumerable(能否通过for-in遍历属性),writable(能否修改属性)和value(属性值),前三个默认为false。如果该属性为访问器属性,描述符对象就会包含四个属性:configurable(能否通过delete操作符删除),enumerable(能否通过for-in遍历属性),get(在读取属性时调用的函数)和set(在写入属性时调用的函数),get和set默认为undefined。所以我们可以把数据设置为访问器属性,这样数据改变时就会触发get和set方法,我们可以通过这两个函数来实现对视图的更新。
实现过程:
我们已经知道实现数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。如果属性发上变化了,就需要告诉订阅者Watcher看是否需要更新。因为订阅者是有很多个,所以我们需要有一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。接着,我们还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。因此接下去我们执行以下3个步骤,实现数据的双向绑定:
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
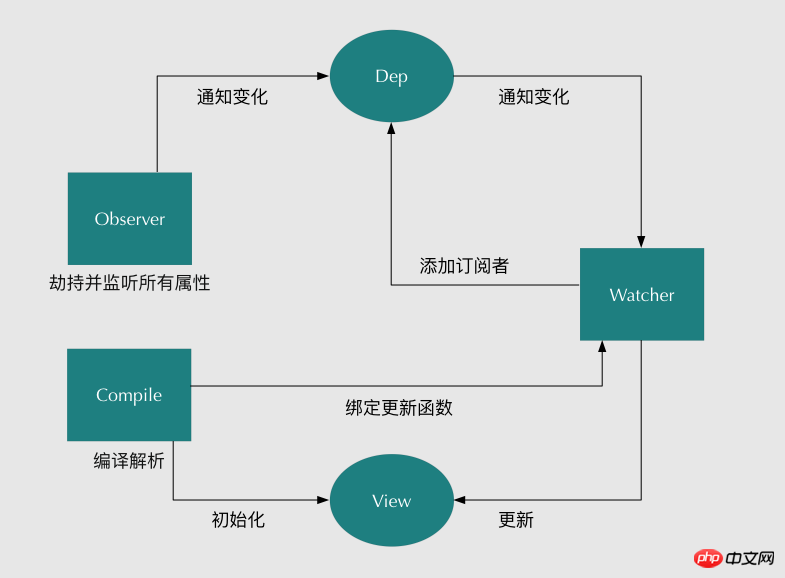
流程图如下: 
Observer
遍历data中的所有属性,同时通过递归的方式遍历这些属性的子属性,通过Object.defineProperty()将这些属性都定义为访问器属性,访问器属性自带get和set方法,我么通过get和set方法来监听数据变化。
Dep
我们需要消息订阅器来收集所有的订阅者,就好像是一个列表,当属性的get方法被触发时,需要判断是否要添加订阅者,如果需要就在列表中增加一个订阅者,当set方法被触发时就通知列表中所有的订阅者来做出响应。
Watcher
因为我们是在get函数中判断是否要添加订阅者的,要想把一个订阅者添加到列表中我们就需要在初始化这个订阅者时触发get函数,我们可以在Dep.target上缓存下订阅者,添加成功后再将其去掉就可以了。\
Compile
compile负责初始化时的编译解析,遍历每一个结点,看哪些结点需要订阅者,也负责后续为订阅者绑定更新函数。
OK,这就是我读了博客后自己的总结与理解。
以上是详解Vue数据双向绑定的详细内容。更多信息请关注PHP中文网其他相关文章!

