NodeJS之前端注册页面
- 零到壹度原创
- 2018-03-26 10:21:032858浏览
本文主要给大家介绍了NodeJS之前端注册页面的相关知识,文中通过示例代码介绍的非常详细,对大家学习具有一定的参考学习价值,希望能帮助到大家。
app.js文件为:
//应用程序的启动入口文件
//加载模块
var express = require('express'); //加载express模块
var swig = require('swig'); //加载模板处理模块
var app = express(); //创建app应用,相当于nodeJS的http.createService()
var mongoose = require('mongoose'); //加载数据库模块
//配置模板引擎
app.engine('html',swig.renderFile); //定义当前模板引擎,第一个参数:模板引擎名称,也是模板文件后缀;第二个参数:处理模板的方法
app.set('views','./views'); //设置模板文件存放的目录,第一个参数必须是views,第二个参数是目录
app.set('view engine','html'); //注册模板
swig.setDefaults({cache:false});//取消模板缓存
app.use('/public',express.static(__dirname + '/public'));//当用户请求的路径ulr以/public开头时,以第二个参数的方式进行处理(直接返回__dirname + '/public'目录下文件)
//根据不同的功能划分模块
app.use('/admin',require('./routers/admin'));
app.use('/api',require('./routers/api'));
app.use('/',require('./routers/main'));
mongoose.connect('mongodb://localhost:27017/blog',function(err){
if(err){
console.log("数据库连接失败");
}else{
console.log("数据库连接成功");
app.listen(8081); //监听http请求
}
});修改在routers文件夹下的main.js代码,作为前端注册页面的路由
var express = require('express');
var router = express.Router();
router.get('/',function(req,res,next){
res.render('main/index.html');
})
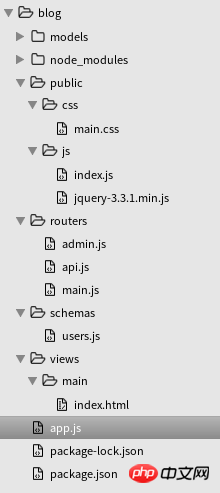
module.exports = router;前端注册页面位于views文件夹中的main/index.html文件,另外前端注册文件还要引入css和js静态文件,均位于public文件夹下:

下载写好的静态模板https://pan.baidu.com/s/1vAu131qU1NhddK2w6_IgtA
分别将其复制到对应位置
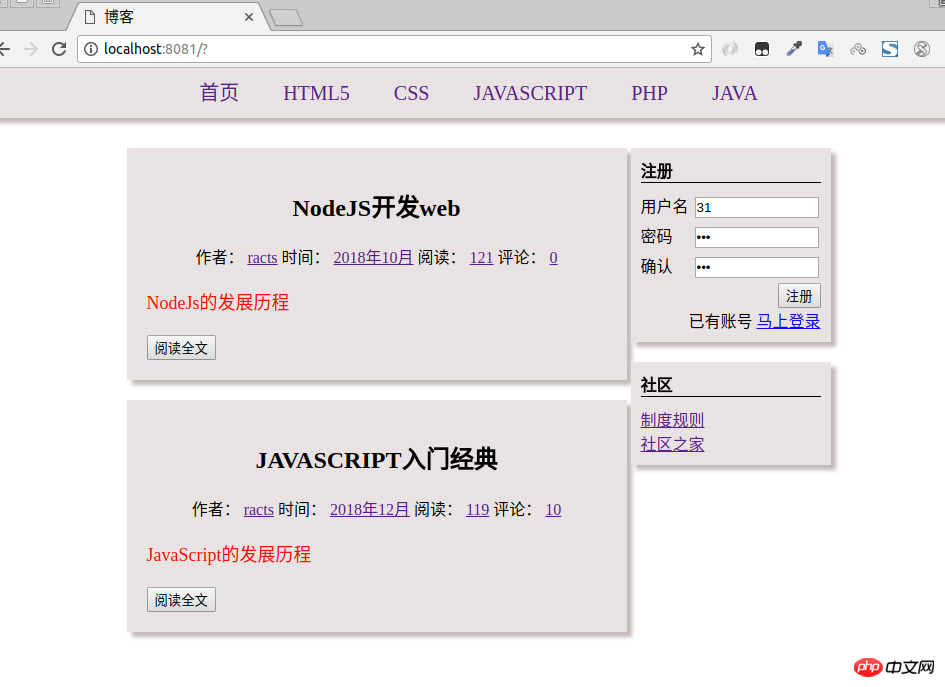
打开页面呈现是这样

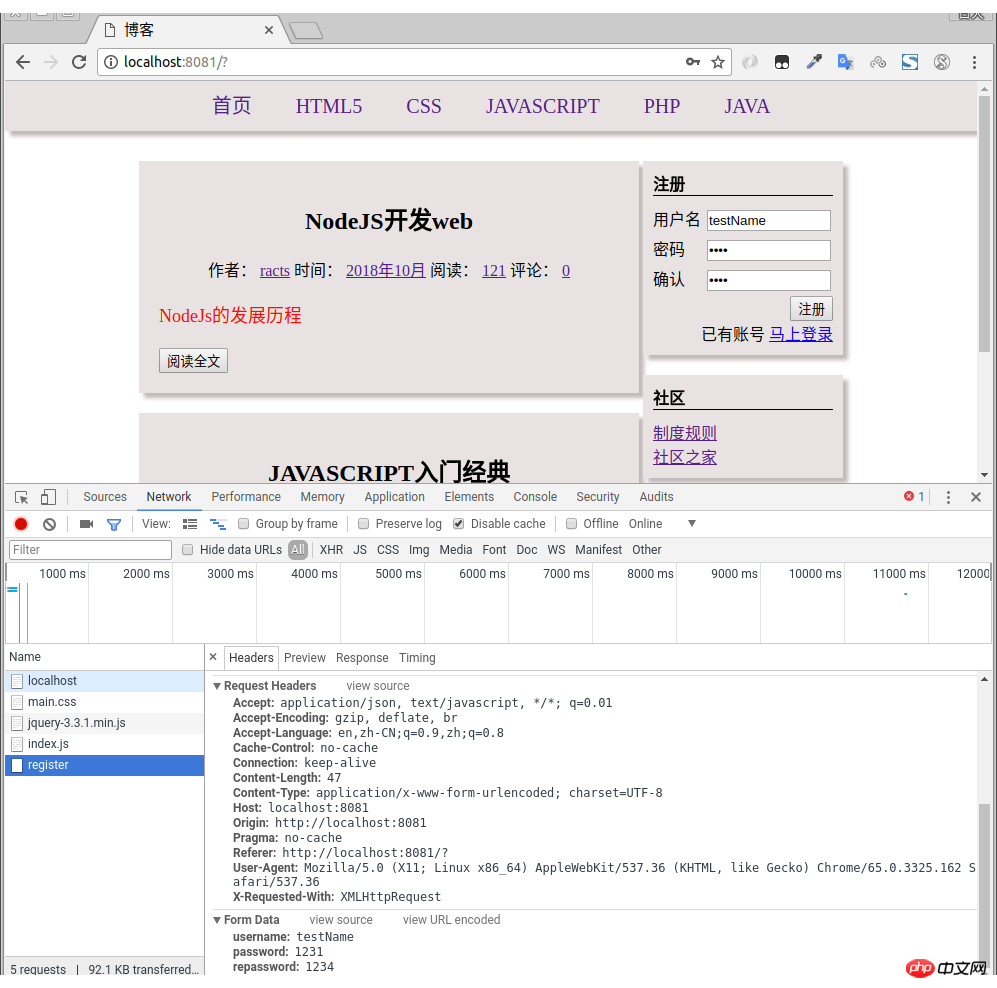
输入注册信息点击注册按钮打开浏览器调试可以查看请求的数据:

以上是NodeJS之前端注册页面的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

