用AngularJS在前端界面获取密码
- php中世界最好的语言原创
- 2018-03-23 16:53:142035浏览
这次给大家带来用AngularJS在前端界面获取密码,用AngularJS在前端界面获取密码的注意事项有哪些,下面就是实战案例,一起来看一下。
本文实例讲述了AngularJS实时获取并显示密码的方法。分享给大家供大家参考,具体如下:
1、设计源码
<!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angular.min.js"></script> </head> <body> <p ng-app=""> <p>密码:<input type="password" ng-model="password" maxlength="12"></p> <p ng-bind="password"></p> </p> </body> </html>
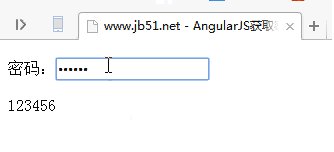
2、实现结果

3、实例说明
当输入框中输入“123456”,下面也跟着显示“123456”;绑定式显示
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是用AngularJS在前端界面获取密码的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

