js动态操作表格
- php中世界最好的语言原创
- 2018-03-23 10:00:122858浏览
这次给大家带来js动态操作表格,使用js动态操作表格的注意事项有哪些,下面就是实战案例,一起来看一下。
关于js对表格进行逐行添加,今天抽空整理了一下:新建一个html文件(没有编辑器的可以新建一个demo.txt文件,然后改后缀名为demo.html),把下面代码全部贴进去即可。
功能包括:表格添加一行,表格删除一行,表格遍历取值等。
点击说明:点击添加按钮,则表格添加一行,可进行录入,删除按钮,可删除当前行,其他行不影响。删除或者添加,每行的的编号都会自动变化,套餐和价格是,内容是
<textarea></textarea>,点击保存按钮的时候,遍历表格中所有行,把所有行的数据取出来弹框弹出展示,后期可根据需求传递到后台进行处理。
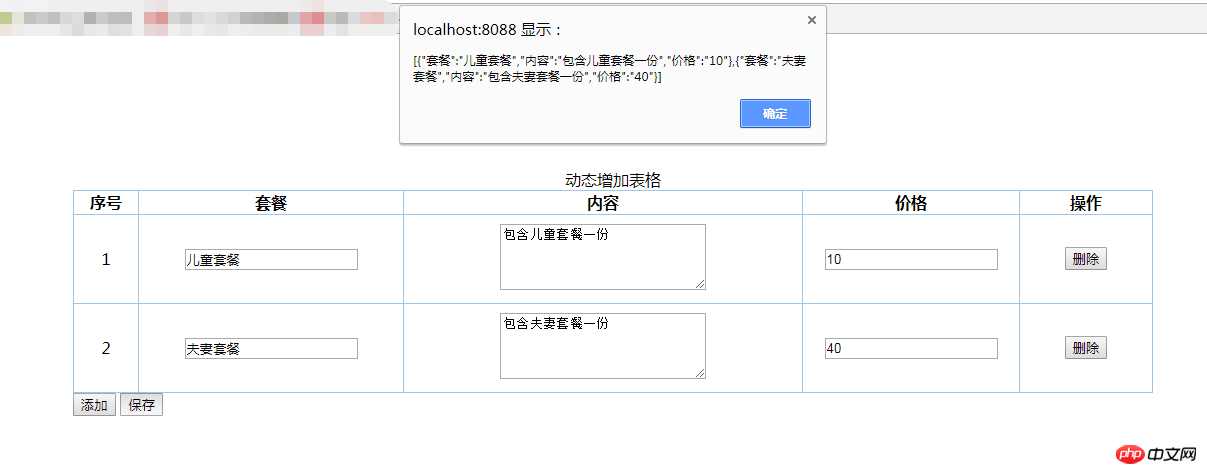
效果图:

源代码:
<!--
Creator: WangPeng
CreateTime : 2018-01-25
去年今日此门中,人面桃花相映红。
人面不知何处去,桃花依旧笑春风。
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态增加表格</title>
</head>
<style>
td /*设置表格文字左右和上下居中对齐*/
{
vertical-align: middle;
text-align: center;
padding: 9px;
}
textarea{
min-height: 60px;
min-width: 200px;
}
</style>
<script type="text/javascript">
function del(obj){
if(document.getElementById('tbodyid').children.length>1){
var trid=obj.parentNode.parentNode.id;
var objtr=document.getElementById(trid);
document.getElementById('tbodyid').removeChild(objtr);
var tbody=document.getElementById('tbodyid');
var countchildren=tbody.childElementCount;
for (var i=0;i<countchildren;i++){
tbody.children[i].children[0].innerHTML=i+1;
}
}
else{
alert("请不要全部删除");
}
}
function add(){
var trid = new Date().getTime();
var packageid=trid+'packageid';
var countid=trid+'countid';
var priceid=trid+'priceid';
var objtr=document.createElement('tr');
objtr.id=trid;
objtr.innerHTML="<td></td> " +
" <td><input id='"+trid+"packageid'></td> " +
" <td><textarea id='"+trid+"countid'></textarea></td> " +
" <td><input id='"+trid+"priceid'></td> " +
" <td><button type='button' onclick='del(this)'>删除</button></td>";
document.getElementById("tbodyid").appendChild(objtr);
var tbodyobj=document.getElementById('tbodyid');
var countchildren=tbodyobj.childElementCount;
for (var i=0;i<countchildren;i++){
tbodyobj.children[i].children[0].innerHTML=i+1;
}
}
function save(){
var tbodyobj=document.getElementById('tbodyid');
var countchildren=tbodyobj.childElementCount;
var trid="";
var packageid="";
var countid="";
var priceid="";
var list=new Array();
for (var i=0;i<countchildren;i++){
trid=tbodyobj.children[i].id;
packageid=trid+"packageid";
countid=trid+"countid";
priceid=trid+"priceid";
var map={
"套餐":document.getElementById(packageid).value,
"内容":document.getElementById(countid).value,
"价格":document.getElementById(priceid).value
}
list.push(map);
}
console.log("list:",list);
alert(JSON.stringify(list));
}
</script>
<body>
<p>
<p style="width: 80%;margin: 10%">
<table border="1" bordercolor="#a0c6e5" style="border-collapse:collapse;" align="center" width="100%">
<caption>动态增加表格</caption>
<thead>
<tr>
<th width="5% ">序号</th>
<th width="20%">套餐</th>
<th width="30%">内容</th>
<th width="10%">价格</th>
<th width="10%">操作</th>
</tr>
</thead>
<tbody id="tbodyid">
<tr id="123">
<td>1</td>
<td><input id="123packageid"></td>
<td><textarea id="123countid"></textarea></td>
<td><input id="123priceid"></td>
<td><button type="button" onclick='del(this)'>删除</button></td>
</tr>
</tbody>
</table>
<button type="button" onclick='add()'>添加</button>
<button type="button" onclick='save()'>保存</button>
</p>
</p>
</body>
</html>
js动态生成其他的也同理,可根据自己需要在指定位置创建自己所需要的元素。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是js动态操作表格的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:用name取select值下一篇:微信小程序开发图片压缩功能

