js立即执行函数的方法
- 小云云原创
- 2018-03-22 16:31:572123浏览
看过jQuery源码的人应该知道,jQuery开篇用的就是立即执行函数。立即执行函数常用于第三方库,好处在于隔离作用域,任何一个第三方库都会存在大量的变量和函数,为了避免变量污染(命名冲突),开发者们想到的解决办法就是使用立即执行函数。
1.什么是立即执行函数(IIFE)
在了解立即执行函数之前先明确一下函数声明、函数表达式及匿名函数的形式,如下图:

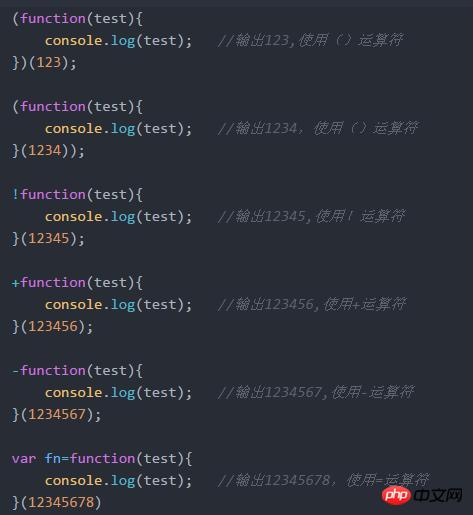
接下来看立即执行函数的两种常见形式:( function(){…} )()和( function (){…} () ),一个是一个匿名函数包裹在一个括号运算符中,后面再跟一个小括号,另一个是一个匿名函数后面跟一个小括号,然后整个包裹在一个括号运算符中,这两种写法是等价的。要想立即执行函数能做到立即执行,要注意两点,一是函数体后面要有小括号(),二是函数体必须是函数表达式而不能是函数声明。先看下图:

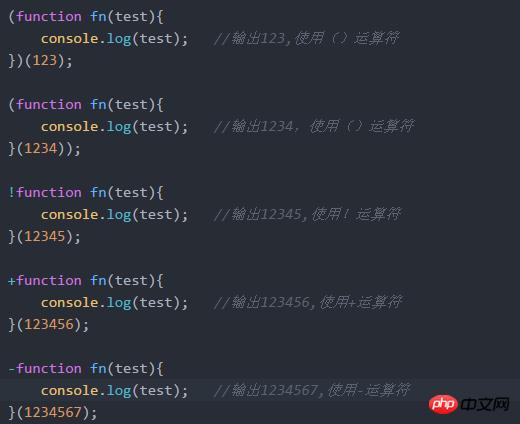
从图中可以看出,除了使用()运算符之外,!,+,-,=等运算符都能起到立即执行的作用。这些运算符的作用就是将匿名函数或函数声明转换为函数表达式,如下图所示,函数体是函数声明的形式,使用运算符将其转换为函数表达式之后就可达到立即执行效果:

2.使用立即执行函数的好处
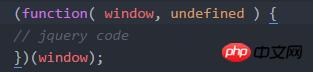
通过定义一个匿名函数,创建了一个新的函数作用域,相当于创建了一个“私有”的命名空间,该命名空间的变量和方法,不会破坏污染全局的命名空间。此时若是想访问全局对象,将全局对象以参数形式传进去即可,如jQuery代码结构:

其中window即是全局对象。作用域隔离非常重要,是一个JS框架必须支持的功能,jQuery被应用在成千上万的JavaScript程序中,必须确保jQuery创建的变量不能和导入他的程序所使用的变量发生冲突。
相关推荐:
JavaScript匿名、具名函数与立即执行函数IIFE详解
以上是js立即执行函数的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

