JS中的按位非(~)的使用技巧
- php中世界最好的语言原创
- 2018-03-19 16:45:062511浏览
这次给大家带来JS中的按位非(~)的使用技巧,使用JS中按位非(~)的注意事项有哪些,下面就是实战案例,一起来看一下。
按位非
按位非操作符由一个波浪线(~)表示,执行按位非的结果就是返回数值的反码
现在让我来看几个例子
例子1
console.log(4); console.log(~4); console.log(~~4);

例子2
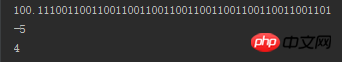
console.log(4.9.toString(2)); console.log(~4.9); console.log(~~4.9);

例子3
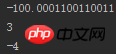
console.log(-4.1.toString(2)); console.log(~-4.1); console.log(~~-4.1);

结论
通过上面的例子我们可以知道对于整数,按位非就是操作数的负值减1.
但是对于浮点数就比较麻烦了,操作浮点数时,会直接舍去小数部分,再取负值减1
利用这点我们可以可以使用~~来代替Math.floor();
比如我们经常求一个数组的中点,就可以直接~~(arr.length/2),是不是比Math.floor()来的更方便呢?
此外|0操作也可以达到和~~类似的效果,例如(arr.length/2)|0
再补充个小知识:
console.log(~~NaN);//0console.log(NaN|0);//0
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是JS中的按位非(~)的使用技巧的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:前端模块化的三种规范下一篇:七种js数据类型分享

