ajax的学习笔记
- php中世界最好的语言原创
- 2018-03-19 16:25:181899浏览
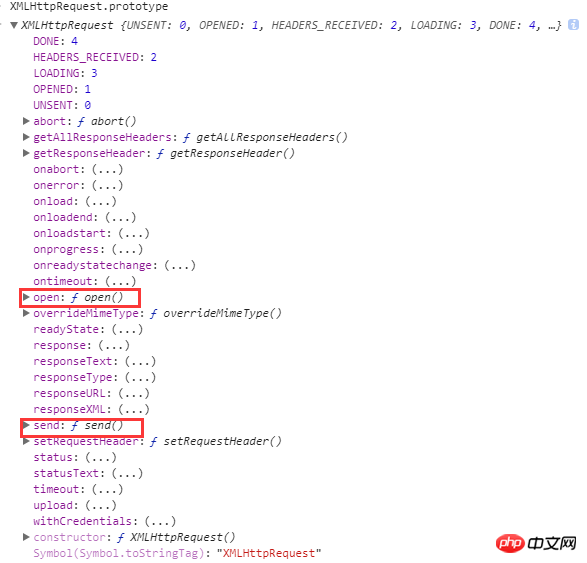
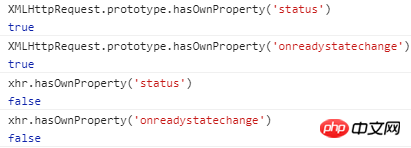
xhr请求:

xhr.open('GET','http://118.25.16.102:3000/user/hive_post_cascader',true);//readyState:1,服务器连接已建立;

xhr.send();//readyState:4,请求已完成,且响应已就绪


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
react-native flatlist上拉加载onEndReached频繁触发怎么解决
以上是ajax的学习笔记的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vue.js数组更新实例分享下一篇:正则表达式怎么在字符串中提取数字