Safari浏览器select下拉列表文字太长不换行的解决方法
- php中世界最好的语言原创
- 2018-03-19 10:14:205126浏览
这次给大家带来Safari浏览器select下拉列表文字太长不换行的解决方法,解决Safari浏览器select下拉列表文字太长不换行的注意事项有哪些,下面就是实战案例,一起来看一下。
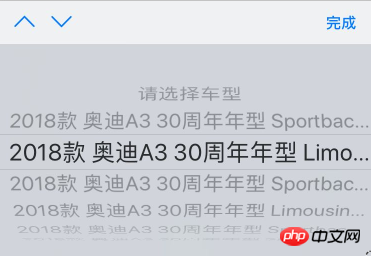
网页中的select下拉列表,文字太长的话在iOS的Safari浏览器里会被自动截断,显示成下面这种:

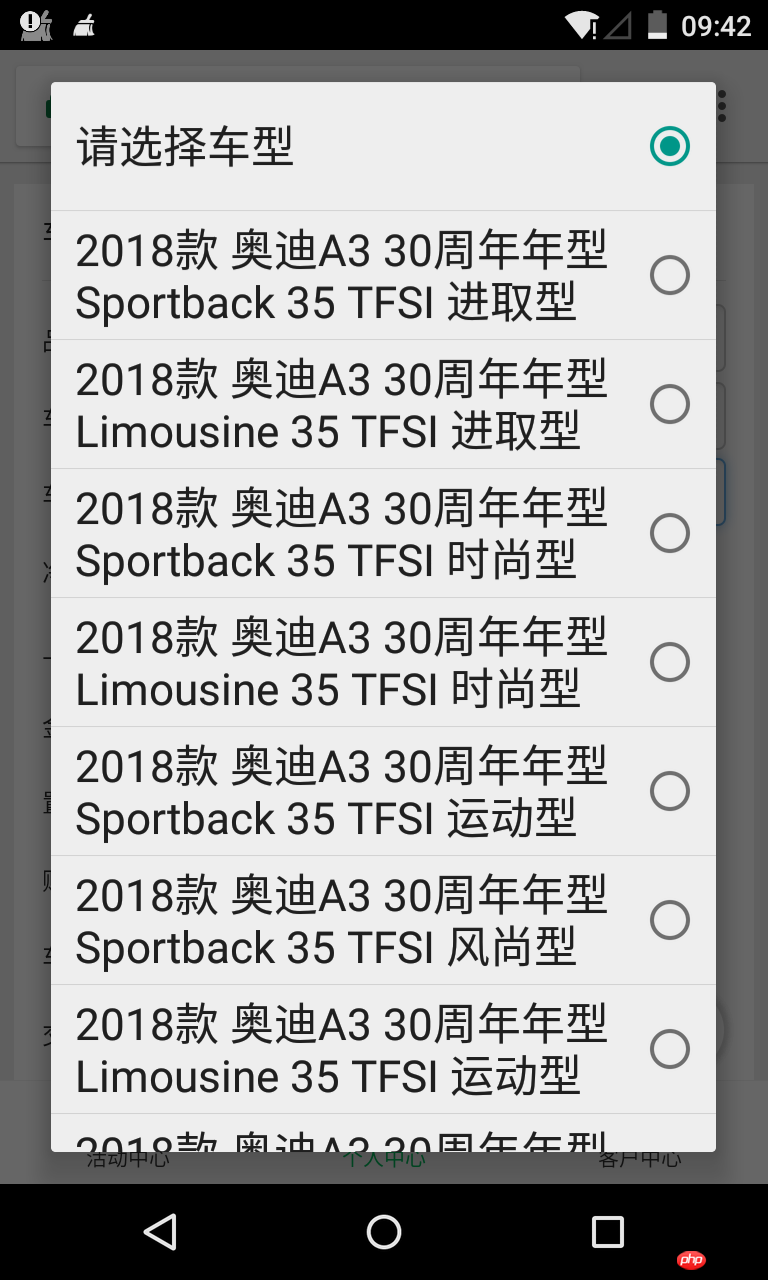
安卓版的浏览器则没有这个问题。

如何让下拉列表中的文字在iOS的Safari浏览器里显示完整呢?答案是使用标签。有关optgroup标签的作用可以查看w3school网站的说明。
正常select下拉列表的html是这样:
请选择车型 2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型
加入optgroup标签之后的html是这样:
<select id="sel_model" class="form-control"> <optgroup> <option value="">请选择车型</option> <option value="5a38a7cae794ff021d4e9eab">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9eac">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9ead">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eae">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eaf">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型</option> </optgroup></select>
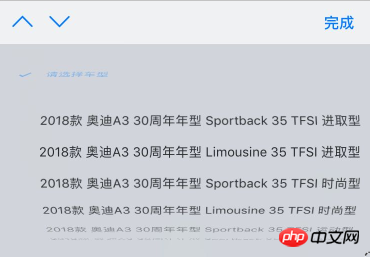
然后iOS的Safari浏览器上显示效果如下:

iOS会根据select下拉列表中的内容长度自动缩小字体,以保证所有内容能在一行显示出来。尽管在HTML中加入了optgroup标签,但通过JQuery获取select选中值的方法不受任何影响。例如我们仍然可以通过$('#sel_model').val()来获取下拉列表的选中值。
optgroup是一个很神奇的标签!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Safari浏览器select下拉列表文字太长不换行的解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:Gulp命令生成精灵图下一篇:两种JS实现密码强度的正则表达式方法

