JavaScript中数据变量内存分析
- 小云云原创
- 2018-03-17 15:41:241703浏览
1.什么是数据?*数据是存储于内存中代表特定信息的‘东东’,本质就是0101二进制,本文主要和大家分享JavaScript中数据变量内存分析,希望能帮助到大家。
eg:18 //这个18可能只年龄 或是分数等等,,
写程序中的数据都要有特殊的意义。
*数据具有可读和可传递的基本特性(可传递很重要)
var a=2;
b=a;//这个是传递a变量的数据的变量
a={2,4,5}
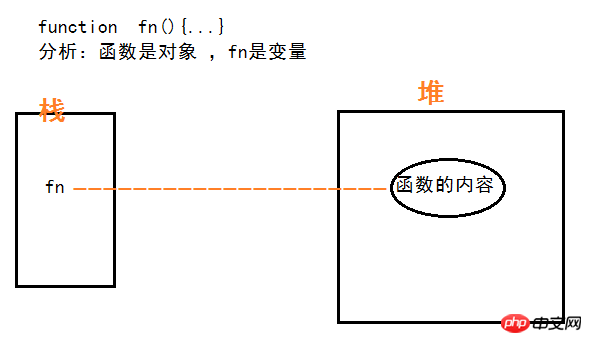
b=a;//这个传递的是a对象的地址值*万物(一切)皆数据,函数也是数据
“万物皆对象”这句话是矛盾的,因为数据可分为基本类型和对象。
*程序中所有操作的目标:数据
所有的业务都是数据上的增删改查。操作中有把数据进行算术运算,调用函数传参,赋值等等
2.什么是内存?
*内存条(电路板)通电后产生的存储空间(临时的)
声明一个变量,就自动分配内存
释放内存是那个内存可以再利用(如一开始设置全局变量,后面想在使用这个全局变量,就得释放(就是重新赋给这个变量一个值))
*产生和死亡:内存条(集成电路板)==》通电==》产生一定容量的存储空间==》存储各种数据==》断电==》内存全部消失
*内存的空间是临时的,而硬盘的空间是持久
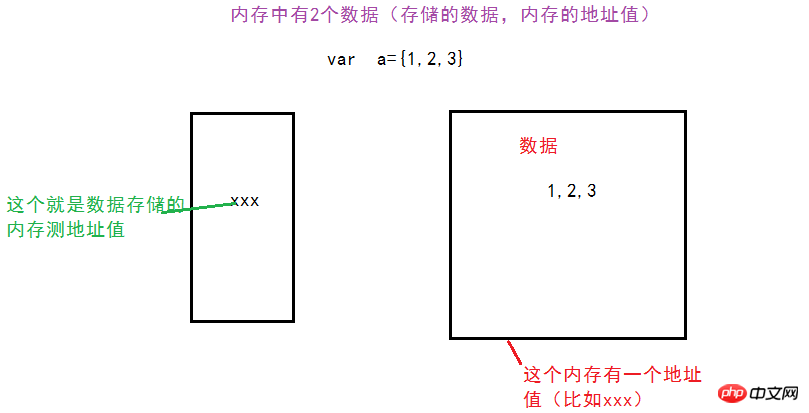
*一块内存包含2个数据
-->内存存储的数据(一般数据/地址数据)
-->内存地址值数据

*内存分类
->栈(空间较小):全局变量,局部变量
->堆(空间较大):对象

3.什么是变量?
*值可以变化的量,由变量名与变量值组成
*一个变量对应一块小内存,变量名(标识)用来查找到内存,变量值就是内存中保存的内容
var a=3;
4.内存,数据,变量三者之间的关系?
*内存是容器,用来存储数据
*变量(变量名)是内存的标识。通过变量找到对应的内存,进而操作(读/写)内存中的数据
5.赋值与内存的问题
问题:var a=XXX,a内存中到底保存的是什么?
//了解内存只保存俩种值(基本类型值,对象地址值)
var a=2;//a内存是基本类型的值:3
a={}//a内存是{}的地址值
var b=4;
a=b;//a中保存的是:b保存的基本类型的值4
b=[];
a=b;//a中保存的是:b中的地址值
6.关于引用变量赋值的问题
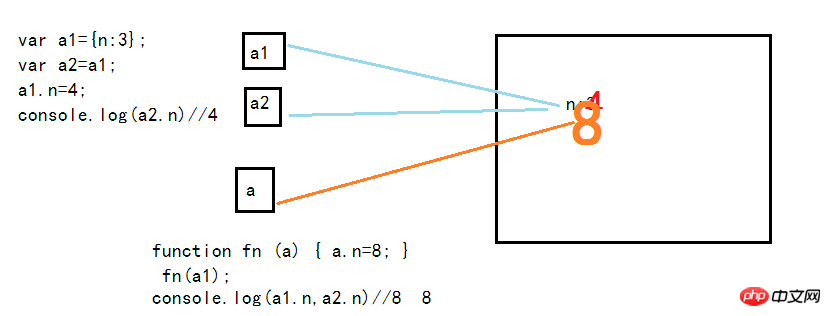
(1).2个引用变量指向同一个对象,通过一个引用变量修改内部数据,另一个引用变量也看得见
*2个引用变量指向同一个对象,通过一个引用变量修改内部数据,另一个引用变量也看得见
var a1={n:3};
var a2=a1;
a1.n=4;
console.log(a2.n)//4
function fn (a) {
a.n=8;//这是改变对象内部的数据,并没有改变对象
}
fn(a1);
console.log(a1.n,a2.n)//8 8//注意:当fn执行完时,a也就释放内存
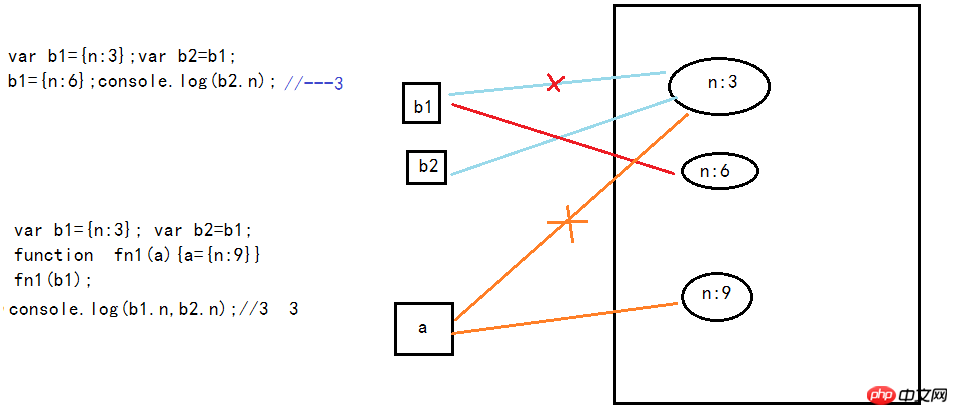
(2).2个引用变量指向同一个对象,让一个引用变量指向另一个对象,另一个引用变量还是指向原来的对象
var b1={n:3};
var b2=b1;
//b1={n:6};console.log(b2.n);//3
function fn1(a){a={n:9}}//a={n:9}这是创建了一个新的对象
fn1(b1);
console.log(b1.n,b2.n);//3 3
7.在js调用函数时传递变量参数时,是值传递还是引用传递
*只有值传递,没有引用传递,传递的都是变量的值。只是这个值可能是基本数据,也可能是引用(地址)数据(object,function,array)
*如果后一种看成是引用传递,那就是传递和引用传递都可以有
var a=3;
function fn(a1){...}
fn(a)//传递的是a的值(基本值)-----传递变量参数应该是值传递
a=function (){...}
fn(a)//传递的是a的值(引用类型也就是地址值)---
//传递变量参数应该是值传递也可以说是引用传递8.js引擎如何管理内存?
js引擎是解析执行我们的js代码的代码
(1).内存生命周期
a.分配需要的内存
b.使用分配到的内存
c.不需要时其释放/归还
(2).释放内存
*为执行函数分配的栈空间内存:函数执行完自动释放
*存储对象的堆空间内存:当内存没有引用指向时,对象成为垃圾对象,垃圾回收器后面就会回收释放此内存
var a={};
console.log({})//空对象(有东西,只是没有我们定义的数据)
a=null;//对象是在后面的某个时刻被垃圾回收器回收释放
function fn(){
var a=3;
}
fn()//函数执行完a立即释放相关推荐:
以上是JavaScript中数据变量内存分析的详细内容。更多信息请关注PHP中文网其他相关文章!

