JavaScript中的数据截取问题详解
- 小云云原创
- 2018-05-22 10:45:092445浏览
本文主要和大家分享JavaScript中的数据截取问题详解,希望能帮助到大家。
一.数组中获取
1.获取value的值

var revokeModel = $("#modalMsgRevoke form").serializeArray();
console.log('cxyy00:'+revokeModel[0].value)
2.从一组数据数组中获取1个字段

var formData = $("#tbMain table").DataTable().rows('.selected').data();
var arr=new Array();
for(var i=0;i<formData.length;i++){
arr.push(formData[i].bgxmid);
}
console.log(arr.toString())或是

或是字符串的时候

3.从一数据数组中获取2个字段 组成二维数组(获取多个字段也是可以的)

①不带字段
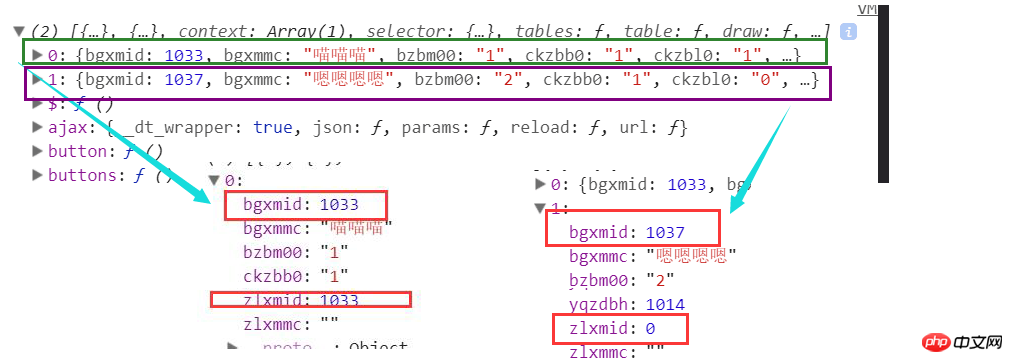
var formData = $("#tbMain table").DataTable().rows('.selected').data();
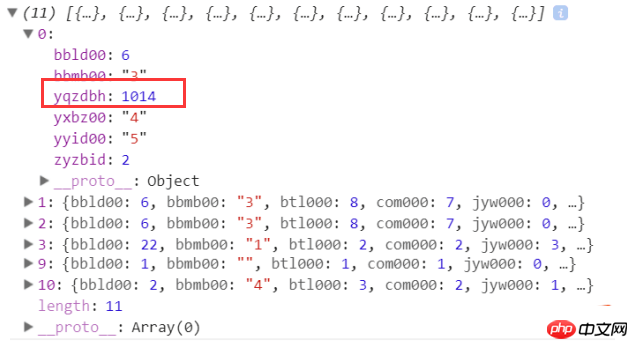
//2.截取出 诊疗项目ID(zlxmid) 报告项目ID(bgxmid) 仪器字典编号(yqzdbh)
var arr=new Array();//这是定义数组来存储 需要的字段
for(var i=0;i<formData.length;i++){
arr[i] = new Array();//定义外面那个arr下面的二维数组
arr[i].push(formData[i].bgxmid);
arr[i].push(formData[i].yqzdbh);
arr[i].push(formData[i].zlxmid);
}
var zlxmmc_id=Number(staData.id);//转出整数
//2.2把输入的诊疗项目名称 赋值给 新的数组
for(var i=0;i<arr.length;i++){
arr[i][2]=zlxmmc_id;
}
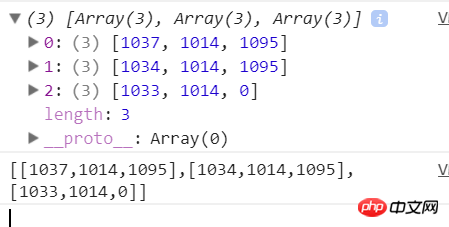
console.log(arr)输出的是:

②带字段名
//1. 获取table表中所有的打钩记录
var formData = $("#tbMain table").DataTable().rows('.selected').data();
//2.截取出 诊疗项目ID(zlxmid) 报告项目ID(bgxmid) 仪器字典编号(yqzdbh)
var arr=new Array();//这是定义数组来存储 需要的字段
var zlxmmc_id=Number(staData.id);//转出整数
for(var i=0;i<formData.length;i++){
var object = new Object();
object.bgxmid = formData[i].bgxmid;
object.yqzdbh = formData[i].yqzdbh;
object.zlxmid = zlxmmc_id;
arr.push(object);
}
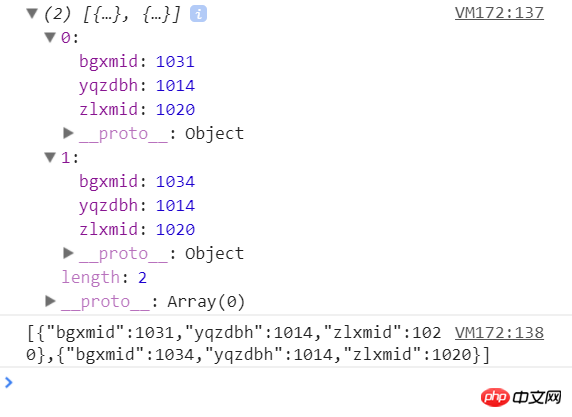
console.log(arr)
//转成json格式
console.log(JSON.stringify(arr))输出的是:

二.数据显示
<p class="cnt"></p>
<script>
var data=[{name:'小林',score:"100分"},{name:'小高',score:"99分"}];
$(function() {
creatp(data);
});
function creatp(data){
var text='';
for(var i=0;i<data.length;i++){
text +=data[i].name+"得" +data[i].score+"数,";
}
text=text.slice(0,text.length-1);//删除最后的逗号
var html='<p>学生中有:'+ text +'获得奖学金!</p>';
$('.cnt').append(html);
}
</script>以上是JavaScript中的数据截取问题详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

