js动态操纵DOM节点方法
- 小云云原创
- 2018-03-16 16:38:262138浏览
本文主要和大家分享js动态操纵DOM节点方法,主要是js控制添加和删除DOM节点和删除DOM节点,希望能帮助到大家。
js控制添加和删除DOM节点
1.添加dom节点
<p id="p1">
<p id="p_1">我是第一个段落</p>
<p id="p_2">我是第二个段落</p>
</p>浏览器效果

开始编写js代码
3f1c4e4b6b16bbbd69b2ee476dc4f83a /*创建一个元素节点*/ var arr=document.createElement("p");
/*给元素增加文本节点*/ var txt=document.createTextNode("这是添加的文本");
/*把文本节点追加到元素节点上*/ arr.appendChild(txt);
/*找到一个存在的元素节点*/ var par=document.getElementById("p_1");
/*把新的元素节点追加到已存在的元素节点上*/ par.appendChild(arr);2cacc6d41bbb37262a98f745aa00fbf0
浏览器效果

可以找父元素,添加节点。也可以找兄弟元素追加节点。找父元素追加新添加的元素会在所有元素的最后面,找兄弟元素添加会默认选择你所选元素的后面添加,这点要注意。
2.删除DOM节点
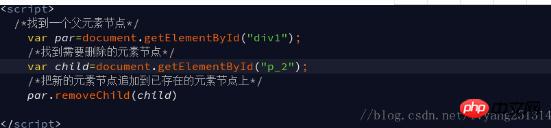
如需删除 HTML 元素,您必须首先获得该元素的父元素:
1543e05224819c12ab8136df28db3a2e 208747a7c477c2f6fec92fa4027a6f56我是第一个段落94b3e26ee717c64999d7867364b1b4a3 2eb4e65a46f66adf127274660750a4e1我是第二个段落94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3

浏览器效果图

好的,完工,谢谢观看。
相关推荐:
以上是js动态操纵DOM节点方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

