怎样让js暂停执行
- php中世界最好的语言原创
- 2018-03-16 09:58:5114799浏览
这次给大家带来怎样让js暂停执行,让js暂停执行的注意事项有哪些,下面就是实战案例,一起来看一下。
JavaScript是一门单线程但是可处理异步任务的脚本语言,是没有提供sleep等类似的方法的,当有需求需要暂停js脚本时,可以使用以下的方法 单线程分析
一:alert,comfirm弹窗暂停
js的alert,confirm弹窗类方法,是可以暂停js脚本执行的
例如:
<script> console.log(1); alert(1); console.log(2); </script>


这样弹窗,是需要点击确认才会执行下面的语句的
就算是定时器也一样暂停
<script>
var i=0;
setInterval(function(){
console.log(i);
i++;
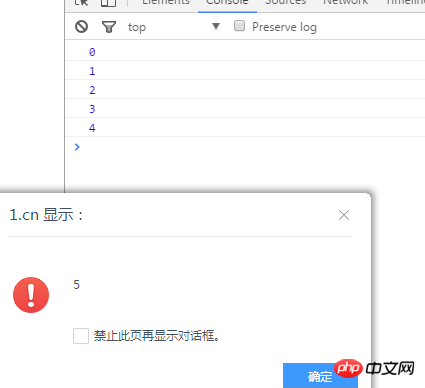
if(i==5){
alert(i);
}
},500)
</script>


所以,如果需要暂停的话,可以使用弹窗法暂停脚本,缺点是会影响用户体验
二:while();方法暂停
while方法可以暂停,但是会影响浏览器性能,并且不好控制
<script>
var i=0;
console.log(new Date());
while(i<5000000000){
i++;
}
console.log(new Date());
</script>
只要控制下while的判断条件,就可以实现暂停了
三,ajax同步请求方法
此方法需要服务器协作才能实现,本人不建议,因为懒,也懒得测试了,
大概步骤就是:ajax同步请求服务器,带上一个参数time,服务器接收之后,sleep(time),到时间再输出,回到ajax回调函数,在这个时间 内,ajax是停止状态的
最后再补充几句,其实js是不能暂停脚本的,上面的方法,只是抢占当前浏览器线程,相当于该线程的某个语句一直还停留在当前浏览器线程,
如:while,当前还未执行完while循环该方法,所以不能退出该线程
不让切换执行,所以实现了暂停
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样让js暂停执行的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:JavaScript数据类型转换原则详解下一篇:js怎样判断浏览器的信息

