怎样用jQuery验证表单密码的一致性
- php中世界最好的语言原创
- 2018-03-15 16:13:011547浏览
这次给大家带来怎样用jQuery验证表单密码的一致性,用jQuery验证表单密码的一致性的注意事项有哪些,下面就是实战案例,一起来看一下。
jQuery 脚本
<script type="text/javascript">
function check_password() {
if ($("#password").val() != $("#checkPWD").val()){
alert("请保证两次输入密码的一致性!");
$("#checkPWD").focus();
}
}
function check_email() {
var reg = /\w+[@]{1}\w+[.]\w+/;
if (!reg.test($("#email").val())){
alert("请输入正确的email!");
$("#email").focus();
}
}
function check_phone() {
var reg = /^1[34578]\d{9}$/;
if (!reg.test($("#phone").val())){
alert("请输入正确的手机号!");
$("#phone").focus();
}
}
</script>
html 文件
<!DOCTYPE html> <html> <head> <script src="jquery1.3.2.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>注册界面</title> </head> <body> <center> <h1>用户注册</h1> <form action="" method="post"> <table width="400px" cellspacing="0px" cellpadding="0px" border="1px"> <tr> <td>用户名</td> <td><input type="text" name="username" placeholder="用户名为3-12位字母数字或下划线组合" ></td> </tr> <tr> <td>密 码</td> <td><input type="password" name="password" placeholder="密码长度为6-12位的纯数字" id="password"></td> </tr> <tr> <td>确认密码</td> <td><input type="password" name="checkPWD" placeholder="密码长度为6-12位的纯数字" id="checkPWD" onchange="check_password()"></td> </tr> <tr> <td>手机号码</td> <td><input type="text" name="phone" placeholder="请输入正确的手机号码格式" id="phone" onchange="check_phone()"></td> </tr> <tr> <td>邮箱</td> <td><input type="email" name="email" placeholder="请输入正确邮箱格式" id="email" onchange="check_email()" required="required"></td> </tr> <tr> <td colspan="2" style="text-align:center"> <input type="submit" value="注册"> <input type="reset" value="重置"> </td> </tr> </table> </form> </center> </body> </html>
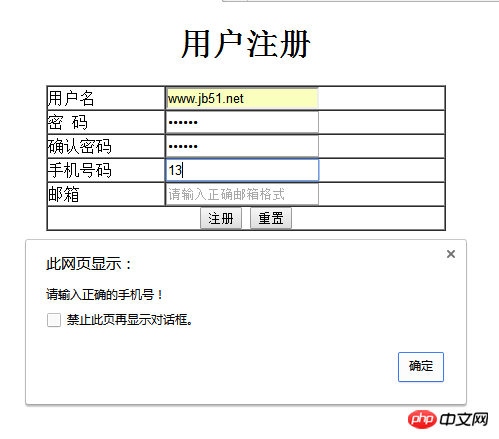
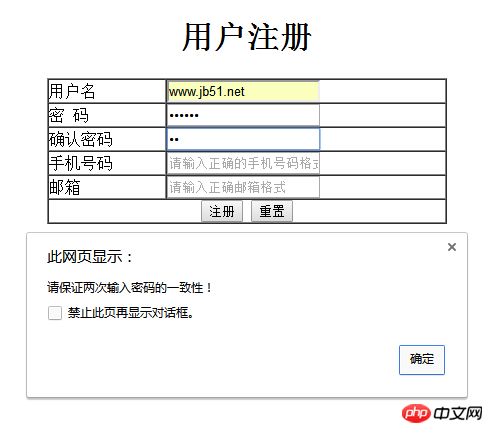
运行结果:


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样用jQuery验证表单密码的一致性的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:怎么发掘空白处隐藏元素下一篇:js获取短信验证码按钮倒计时代码

