JavaScript中的堆排序详解
- 韦小宝原创
- 2018-03-14 14:22:192219浏览
本篇文章讲述了JavaScript中的堆排序,大家对JavaScript中的堆排序不了解的话或者对JavaScript中的堆排序感兴趣的话那么我们就一起来看看本篇文章吧, 好了废话少说进入正题吧
堆排序可以说是一种利用堆的概念来排序的选择排序。分为两种方法:
1、大顶堆:每个节点的值都大于或等于其子节点的值,在堆排序算法中用于升序排列
2、小顶堆:每个节点的值都小于或等于其子节点的值,在堆排序算法中用于降序排列
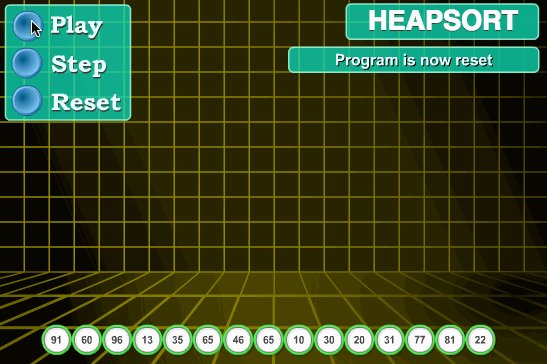
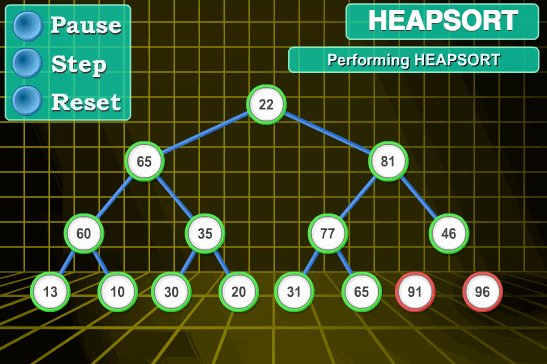
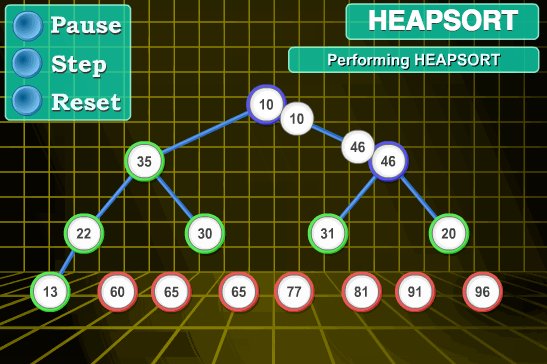
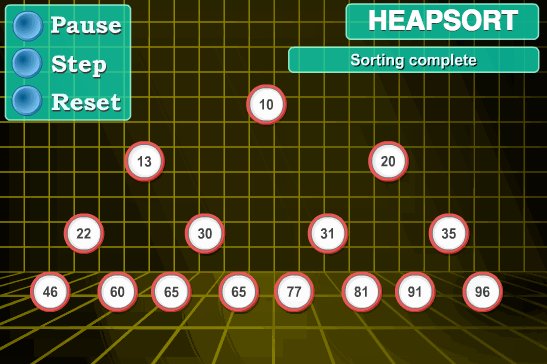
堆排序动图演示

JavaScript代码实现:
var len; //因为声明的多个函数都需要数据长度,所以把len设置成为全局变量function buildMaxHeap(arr) { //建立大顶堆
len = arr.length;
for (var i = Math.floor(len/2); i >= 0; i--) {
heapify(arr, i);
}}function heapify(arr, i) { //堆调整
var left = 2 * i + 1,
right = 2 * i + 2,
largest = i;
if (left < len && arr[left] > arr[largest]) {
largest = left;
}
if (right < len && arr[right] > arr[largest]) {
largest = right;
}
if (largest != i) {
swap(arr, i, largest);
heapify(arr, largest);
}}function swap(arr, i, j) {
var temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;}function heapSort(arr) {
buildMaxHeap(arr);
for (var i = arr.length-1; i > 0; i--) {
swap(arr, 0, i);
len--;
heapify(arr, 0);
}
return arr;}以上就是本篇文章的所有内容,大家要是还不太了解的话,可以自己多实现两边就很容易掌握了哦!
相关推荐:
以上是JavaScript中的堆排序详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:JS设计模式之命令模式详解下一篇:JavaScript中的计数排序详解

