input回车触发echarts的legend换行并且显示进度条的方法
- php中世界最好的语言原创
- 2018-03-14 10:56:143919浏览
这次给大家带来input回车触发echarts的legend换行并且显示进度条的方法,input回车触发echarts的legend换行并且显示进度条的方法的注意事项有哪些,下面就是实战案例,一起来看一下。
1.input回车事件监听:
$('.search-input').bind('keypress',function(event){ if(event.keyCode == "13")
{
回车后所触发的事件
}
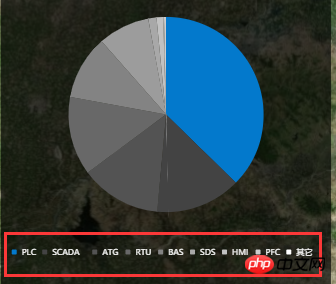
});2.工作中遇到一个问题,使用饼状图展示时,lengend过多而导致一行显示不全的问题,所以,希望lengend可以换行显示。
官方文档提供了一种方式,在data中添加''或者'\n'即可换行显示,亲测这种方式可以使用,但是不能设置orient 的值,否则,在你添加特殊标示的地方,只能多了个空格而已,并没有换行的效果,所以,给data添加特殊符时特别注意一下。
除此方法外,在legend设置位置参数即可使图例自动换行,我的图例是在下方,组中对齐,以下两行代码即可: bottom: 0,left: 'center',。
除此之外,记录一下itemWidth:设置图例图标的宽度,itemHeight:设置图例图标的高度,itemGap:设置图例图标的间隙。

3.记录最简单的进度条方式,一般用作ajax请求时给用户一个正在进行中的感觉。
效果大致如下图所示:

由于是在工作中的截图,背景处理了一下,主要看进度条。
这个效果需要一个img和一个div,img为一个gif图片,初始化时将二者都设置为不可见。
html
 <div id="maskOfProgressImage" class="mask" style="display:none"></div>
css
.progress { z-index: 2000; width: auto; height: auto;
}.mask { position: fixed; top: 0; right:0,
bottom: 0; left: 0; z-index: 1000; background-color: $blueBg
}在ajax请求的beforeSend中,设置二者可见,添加一些位置大小等信息。
var img = $("#progressImgage");var mask = $("#maskOfProgressImage");
mask.show().css({ "opacity": "0.5"
});
img.show().css({ "position": "fixed", "top": "40%", "left": "45%", "margin-top": function () { return -1 * img.height() / 2;
}, "margin-left": function () { return -1 * img.width() / 2;
}
});在ajax请求的complete中,将二者设置隐藏即可。
img.hide();mask.hide();
以上代码实现的是一开始图中所示的显示方式,后方div占满全屏,具体需求可进行相应修改。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是input回车触发echarts的legend换行并且显示进度条的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

