怎样用canvas来绘制弧线和圆
- php中世界最好的语言原创
- 2018-03-14 09:47:293227浏览
这次给大家带来怎样用canvas来绘制弧线和圆,用canvas来绘制弧线和圆的注意事项有哪些,下面就是实战案例,一起来看一下。
html文件如下所示:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘制弧线和圆</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="800" height="800">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>绘制弧线或圆需要使用arc方法,首先,让我们了解一下这个方法:
context.arc( x,y,r,sAngle,eAngle,counterclockwise);
该方法共有6个参数:
x :圆心x轴坐标
y:圆心y轴坐标
r:半径
sAngle:弧线起始位置
eAngle:弧线终止位置
counterclockwise:可选参数,默认为false,规定应该逆时针还是顺时针绘图。false = 顺时针,true = 逆时针。
首先,让我们开始绘制一条弧线,代码如下:
var canvas=document.getElementById("canvas");var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="blue"context.arc(300,300,200,0,2*Math.PI);
context.stroke();//画一个空心弧线
context.fillStyle="red"
context.fill();//收尾直接相连为一个封闭图形,以红色填充该图形绘制了一个弧线之后,让我们尝试绘制多个弧线,以致为一个圆,直接上代码:
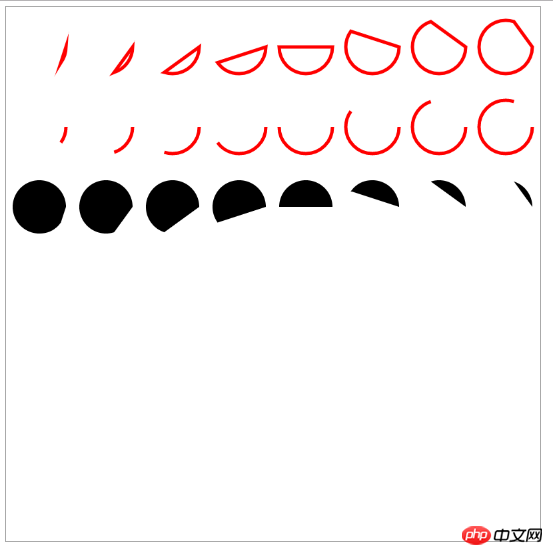
window.onload= function () { var canvas=document.getElementById("canvas"); if(canvas.getContext("2d")){ var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="red";
for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭,没有填充色
context.beginPath();
context.arc(50+i*100,60,40,0,2*Math.PI*(i+1)/10);
context.closePath();//使弧线封闭,形成一个闭合图形
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾不封闭,没有填充色
context.beginPath();
context.arc(50+i*100,180,40,0,2*Math.PI*(i+1)/10);
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭且填充为默认色
context.beginPath();
context.arc(50+i*100,300,40,0,2*Math.PI*(i+1)/10,true);//逆时针绘制
context.fill();
}
}else {
alert("不支持canvas,请更换浏览器!")
}
};
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样用canvas来绘制弧线和圆的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

