JS原生对象与内置对象区别详解
- 小云云原创
- 2018-03-06 14:29:564935浏览
一、JS的对象和类型
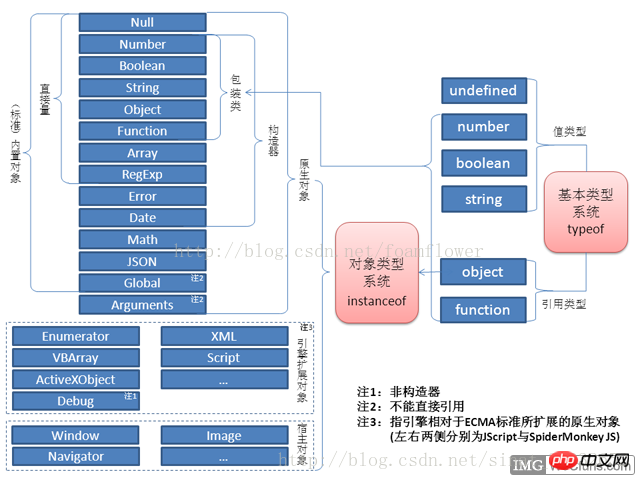
JS中的所有事物都是对象,包括但不限于字符串、数值、数组、函数等等,还包括自定义对象。在红宝书中,将JS分为五种基本类型:null、undefined、number、string、boolean和一种复杂类型:object。但是在《JavaScript语言精髓与编程实践》认为是6种:undefined、number、string、boolean、object和function,它的依据是typeof的结果只有6种(仅含ES自身,不包括宿主对象),其中null的类型也是object.
var a = 1, b = '2', c = true, d, e = null, f = function(){}
typeof a === 'number'; // true
typeof b === 'string'; // true
typeof c === 'boolean'; // true
typeof d === 'undefined'; // true
typeof e === 'object'; // true
typeof f === 'function'; // true下面是 Symbol 的基本使用 ES6新增了一种 Symbol 类型,它是一种不可变的类型,表示独一无二的值。一般作为对象属性的标识符使用。ES6 之前的属性名都是字符串类型,会造成属性名的重写覆盖。ES6 提出 Symbol 类型后,JS的基本类型即增加到了 7 种。
var s1 = Symbol(); typeof s1; // "symbol" var s2 = Symbol('andy'); s2; // Symbol(andy)
二、JS的原生对象和内置对象

1、原生对象
object in an ECMAScript implementation whose semantics are fully defined by this specification rather than by the host environment.
原生对象:独立于宿主环境的ECMAScript 实现提供的对象。
NOTE Standard native objects are defined in this specification. Some native objects are built-in; others may be constructed during the course of execution of an ECMAScript program.
注:一些原生对象是内置对象,另外一些原生对象在执行ECMAScript程序的过程中生成。
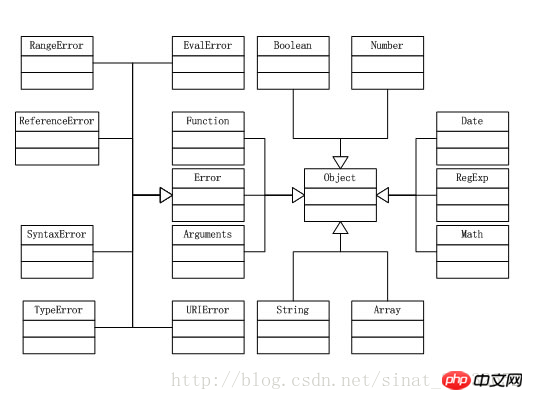
原生对象包括:
Object、Function、Array、String、Boolean、Number、Date、RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError、ActiveXObject(服务器方面)、Enumerator(集合遍历类)、RegExp(正则表达式)
2、内置对象
object supplied by an ECMAScript implementation, independent of the host environment, that is present at the start of the execution of an ECMAScript program.
内置对象:由ECMAScript实现提供的对象,独立于宿主环境,在一个脚本程序执行的开始处。
NOTE Standard built-in objects are defined in this specification, and an ECMAScript implementation may specify and define others. Every built-in object is a native object. A built-in constructor is a built-in object that is also a constructor.
注:每个内置对象(built-in object)都是原生对象(Native Object),一个内置的构造函数是一个内置的对象,也是一个构造函数。
来源:http://es5.github.io/#x4.3.7
ECMA-262 只定义了两个新的内置对象,即 Global 和 Math (它们也是原生对象,根据定义,每个内置对象都是原生对象)。
内置对象包括:
global、Object、Function、Array、String、Boolean、Number、Math、Date、RegExp、JSON、Error对象(Error, EvalError, RangeError, ReferenceError, SyntaxError, TypeError 和URIError)

Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,不是某个对象的方法。您无需创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。
全局对象是预定义的对象,作为 JavaScript 的全局函数和全局属性的占位符。通过使用全局对象,可以访问所有其他所有预定义的对象、函数和属性。全局对象不是任何对象的属性,所以它没有名称。
在顶层 JavaScript 代码中,可以用关键字 this 引用全局对象。但通常不必用这种方式引用全局对象,因为全局对象是作用域链的头,这意味着所有非限定性的变量和函数名都会作为该对象的属性来查询。例如,当JavaScript 代码引用 parseInt() 函数时,它引用的是全局对象的 parseInt 属性。全局对象是作用域链的头,还意味着在顶层 JavaScript 代码中声明的所有变量都将成为全局对象的属性。
相关推荐:
以上是JS原生对象与内置对象区别详解的详细内容。更多信息请关注PHP中文网其他相关文章!

