JavaScript闭包基础
- 小云云原创
- 2018-02-23 11:39:271317浏览
什么是闭包?本文主要和大家分享JavaScript闭包基础,包括JavaScript闭包定义和用法,希望能帮助到大家。
书上是这样定义闭包的:
有权访问另一个函数作用域中变量的函数。
举一个例子:
function test(){
var a = 1;
var b = function(){
return a;
};
return b;
}
var c = test();
console.log(c()); //1
这里c是直接得到了b这个函数表达式,但是调用c之后可以得到test的局部变量a的值1,也就是c它访问到了test作用域中的变量。
其实我初学的时候一直不清楚闭包的意思,因为我感觉这种情况是理所当然的,噗,后来才知道原来就是说这个啊。
为什么会产生闭包
究其根本,是因为b代表的函数包含test的作用域。
在某个函数被调用时会做下面这些事:
创建一个执行环境。
创建相应的作用域链(复制函数的[[Scope]]来完成)。
初始化函数的活动对象(arguments和其他命名参数),并被推入作用域最顶端。
而在作用域链中,外部函数的活动对象始终处于第二位,外部函数的外部函数的活动对象处于第三位...直到作为作用域链终点的全局执行环境。
举个栗子
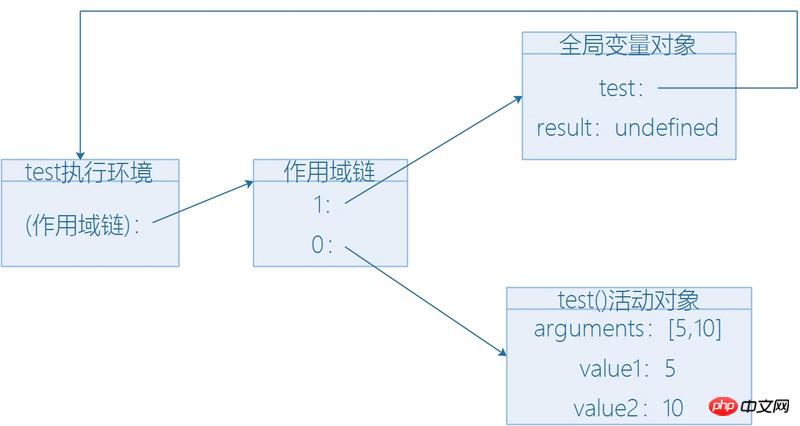
function test(value1,value2){
if(value1 < value2)
return -1;
return 0;
}
var result = test(5,10);
以上首先定义了test函数,又在全局作用域中调用它。
第一次调用时,会创建一个包含this、arguments、value1和value2的活动对象。
全局执行环境的变量(this、result、test)则处于test执行环境作用域链中的第二位。
每个执行环境都有一个表示变量的对象,称为变量对象。
全局环境的变量对象一直存在,test()函数局部环境的变量对象只有在执行的时候会存在。
函数的作用域链是保存在内部的[[Scope]]属性中。
作用域本质是一个指针列表,只保存引用。
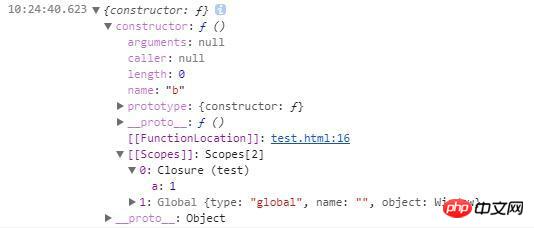
以下是最初的栗子中test()的原型内容:
匿名函数执行结束后,它的执行环境被销毁了,但是返回的活动对象没有消失,所以闭包也不会消失,依旧存在内存中,如果给这个对象赋值null,就可以解除关系。
原来如此
让我们瞅瞅这段熟悉的代码:
function test(){
var result = new Array();
for(var i=0;i<10;i++){
result[i] = function(){
return i;
}
}
return result;
}
这个函数的实际结果是每个函数都返回了10,因为它们实际的i都是同一个。
解决方法是用匿名函数:
function test(){
var result = new Array();
for(var i=0;i<10;i++){
result[i] = function(num)(
return function(){
return num;
}
}(i);
}
return result;
}
由于中间多加上了一层,即每次把一个num值传入,所以内部的函数是形成了各自num的闭包,于是就没有像之前一样共用了。
相关推荐:
以上是JavaScript闭包基础的详细内容。更多信息请关注PHP中文网其他相关文章!

