js代理设计模式详解
- 小云云原创
- 2018-02-22 13:22:301598浏览
代理模式是常见的设计模式之一,是指不直接调用实际的对象,而是通过代理对象,来间接的调用实际的对象。
为什么要采用这种间接的形式来调用对象呢?一般是因为客户端不想直接访问实际的对象,或者访问实际的对象存在困难,因此通过一个代理对象来完成间接的访问, 比如请一个律师代理来打官司.
代理设计模式和装饰设计模式区别
装饰模式会对被包装对象的功能进行修改或扩充, 而代理模式只不过控制它的访问.除了会添加一些控制代码, 代理不会对本体方法进行修改, 装饰模式为修改方法而生
被包装对象的创建方式, 装饰模式被包装实例化是完全独立的, 代理模式则是代理的实例过程的一部分, 在虚拟代理中, 这种实例化受严格控制, 不许在内部进行
代理不会像装饰那样相互包装,
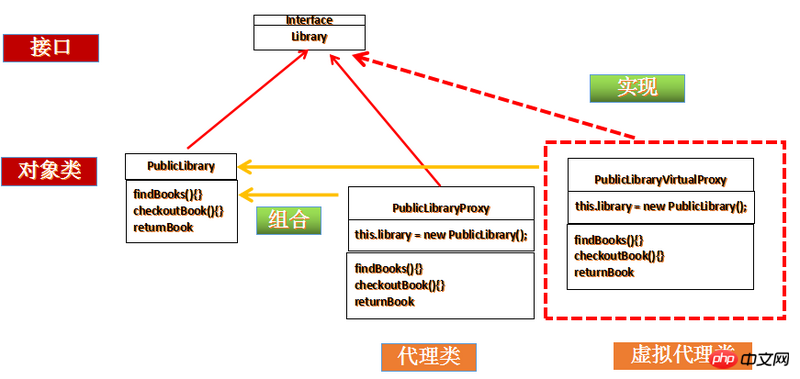
结构

代理模式中的角色
接口
声明了目标类及代理类对象的共同接口,这样在任何可以使用目标对象的地方都可以使用代理对象。对象类
定义了代理对象所代表的目标对象。代理类
代理对象内部含有目标对象的引用,从而可以在任何时候操作目标对象;代理对象和目标对象具有统一的接口,以便可以再任何时候替代目标对象。代理对象通常在客户端调用传递给目标对象之前或者之后,执行某些操作,而非单纯的将调用传递给目标对象。-
接口
/* Library interface. */ var Library = new Interface('Library', ['findBooks', 'checkoutBook', 'returnBook']); -
对象类
/* PublicLibrary class. */ var PublicLibrary = function(books) { // implements Library this.catalog = {}; for(var i = 0, len = books.length; i < len; i++) { this.catalog[books[i].getIsbn()] = { book: books[i], available: true }; } }; PublicLibrary.prototype = { findBooks: function(searchString) { var results = []; for(var isbn in this.catalog) { if(!this.catalog.hasOwnProperty(isbn)) continue; if(searchString.match(this.catalog[isbn].getTitle()) || searchString.match(this.catalog[isbn].getAuthor())) { results.push(this.catalog[isbn]); } } return results; }, checkoutBook: function(book) { var isbn = book.getIsbn(); if(this.catalog[isbn]) { if(this.catalog[isbn].available) { this.catalog[isbn].available = false; return this.catalog[isbn]; } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' is not currently available.'); } } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.'); } }, returnBook: function(book) { var isbn = book.getIsbn(); if(this.catalog[isbn]) { this.catalog[isbn].available = true; } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.'); } } }; -
代理类
var PublicLibraryProxy = function(catalog) { // implements Library this.library = new PublicLibrary(catalog); }; PublicLibraryProxy.prototype = { findBooks: function(searchString) { return this.library.findBooks(searchString); }, checkoutBook: function(book) { return this.library.checkoutBook(book); }, returnBook: function(book) { return this.library.returnBook(book); } };
PublicLibraryProxy与PublicLibrary实现率同样的接口, 通过组合方式将后者一对象作为事例, 当调用对象方法时, 会通过这个属性调用事例的方法, 这种方式和装饰设计模式类似,
然而这种没有任何访问控制的代理的做法并没有什么用处, 在各种其他的代理中虚拟代理是最有用的, 至于为什么可以参考 Jabascript设计模式 这本书,
虚拟代理用于控制对那种创建开销很大的本体的访问, 他会将本体的实例化推迟到有方法被调用的时候--懒加载,
-
虚拟代理类
var PublicLibraryVirtualProxy = function(catalog) { // implements Library this.library = null; this.catalog = catalog; // Store the argument to the constructor. }; PublicLibraryVirtualProxy.prototype = { _initializeLibrary: function() { if(this.library === null) { this.library = new PublicLibrary(this.catalog); } }, findBooks: function(searchString) { this._initializeLibrary(); return this.library.findBooks(searchString); }, checkoutBook: function(book) { this._initializeLibrary(); return this.library.checkoutBook(book); }, returnBook: function(book) { this._initializeLibrary(); return this.library.returnBook(book); } };
相关推荐:
以上是js代理设计模式详解的详细内容。更多信息请关注PHP中文网其他相关文章!

