对象字面量和构造函数创建对象详解
- 小云云原创
- 2018-02-10 14:06:422440浏览
对象字面量创建的是对象,而构造函数创建的是函数对象。为了帮助理解,希望本文能帮助到大家。
1、向原型链上添加属性为什么用prototype,而一般不用__proto__
2、javascript为什么要设置一个函数对象,他的作用是什么
3、更深层次了解原型链
如下两段代码,分别是使用对象字面量和构造函数创建对象。
代码段1:
var a={"name":"nihao"};
console.log(a);
代码段2:
var a=function(name){
this.name=name;
};
var b= new a("nihao");
console.log(b);
首先,我们需要知道:
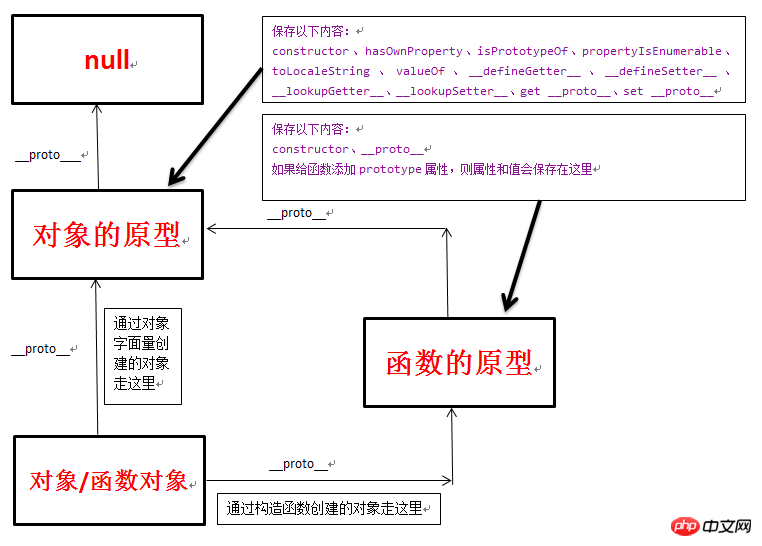
1、函数对象的原型是对象(原型链为:实例,通过new构造函数-->函数对象-->对象-->null)
2、函数有prototype属性,而对象没有
然后,在某些场景下,我们有一个公共的属性,需要多个新建的对象去继承,这个时候就能体现出函数对象的特点了,我们看下代码:
1、使用构造器
var a=function(name){
this.name=name;
};
a.prototype.sex="nan";
var b= new a("nihao");
console.log(b);
console.log(b.name);
console.log(b.sex);
var c=new a("test");
console.log(c);
console.log(c.name);
console.log(c.sex);
如上,可以很容易的实现属性或方法的继承,在控制台打印上述代码,可以很容易看到原型链是这样的(以对象b为例):对象b-->函数对象-->对象-->null
2、使用对象字面量
使用对象字面量创建的是对象,他没有prototype属性,所以我们只能通过__proto__,但是在对象上使用__proto__可能会导致一些问题的出现。代码如下:
var a={"name":"nihao"};
a.__proto__.sex="nan";
console.log(a);
console.log(a.name);
console.log(a.sex);
var b={};
console.log(b);
console.log(b.name);
console.log(b.sex);
如上,运行上面代码,可以很容易得到运行结果:
{name: "nihao"} nihao nan {} undefined nan
哎,这个就很奇怪了,b对象明明设置的为空啊?这是因为在执行a.__proto__.sex="nan";时候,程序向对象的原型上添加了一个属性sex,而b是对象也是继承的对象的原型,多以导致了这个问题的出现。
最后,总结下来就是:
函数对象是继承自对象的原型,有了函数对象,我们可以给函数的原型添加属性,这些属性保存在函数对象中,但是又不会影响其他对象。

相关推荐:
JavaScript中对这两种对象字面量(json)的操作方式有何不同?
Javascript 中 class、构造函数、工厂函数详解
以上是对象字面量和构造函数创建对象详解的详细内容。更多信息请关注PHP中文网其他相关文章!

