前端Javascript实现的机器学习类库实例
- 小云云原创
- 2018-02-09 13:22:481691浏览
Web的整个体系已经在近几年中有了长足的发展, 虽然 Javascript 和 node.js的使用案例还远远无法和Java/Python来媲美。 但是 也足够应用到很多机器学习的环境中去啦。而且最大的优势在于 - 一个浏览器就可以帮你搞定了一切 !
本文主要和大家介绍了前端Javascript实现的机器学习类库,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望能帮助到大家。
虽然, 基于Javascript的机器学习类库还非常的早期,很多依旧在开发状态下, 但是他们的确已经可以提供比较早期的体验。 在今天这篇文章中, 我们将选择几款超酷的机器学习和AI相关的web应用, 让大家初体验一下 ~~
Brain
brain是一个允许你快速简单创建神经网络并且基于输入/输出进行训练的类库。虽然一个CDN浏览器版本可以直接将类库加载到web页面中, 因为这个训练过程占用了大量的资源, 所以将这个类库运行在了一格Node.js环境下 。 这个类库包含了一个非常迷你的在线演示, 可以用来训练识别颜色的对比度

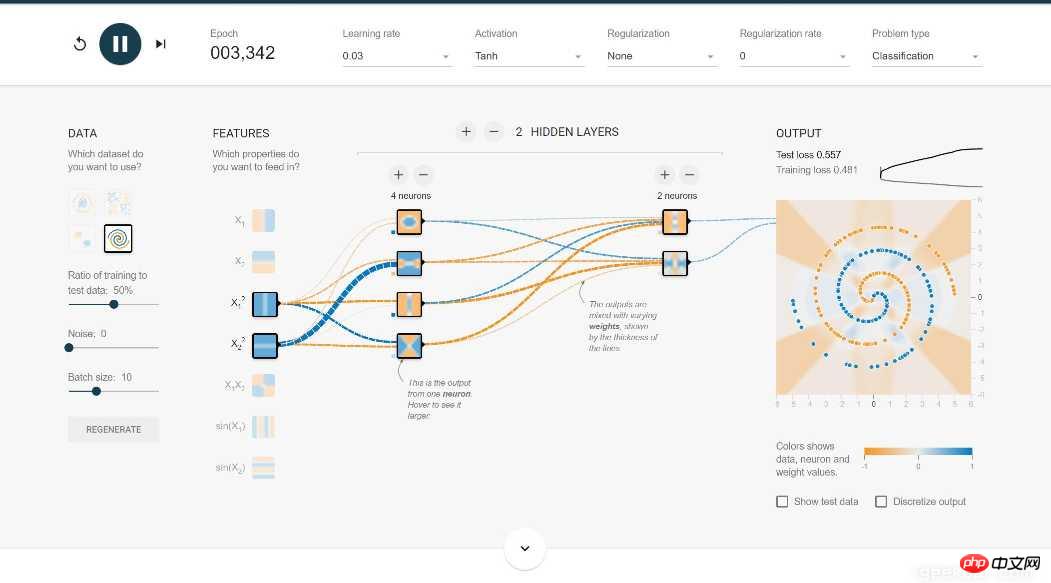
Deep playground
这个教育化的web应用允许你把玩神经网络,并且探索不同的组件。 拥有非常设计良好的UI, 可以允许你控制输入数据,神经元数量, 使用的算法等, 各种相关的度量将会影响最终的结果。 当然这里在后台中有大量值得学习的东西, 代码是开源的, 使用了自定义的 机器学习语言 (typescript), 并且拥有非常好的文档

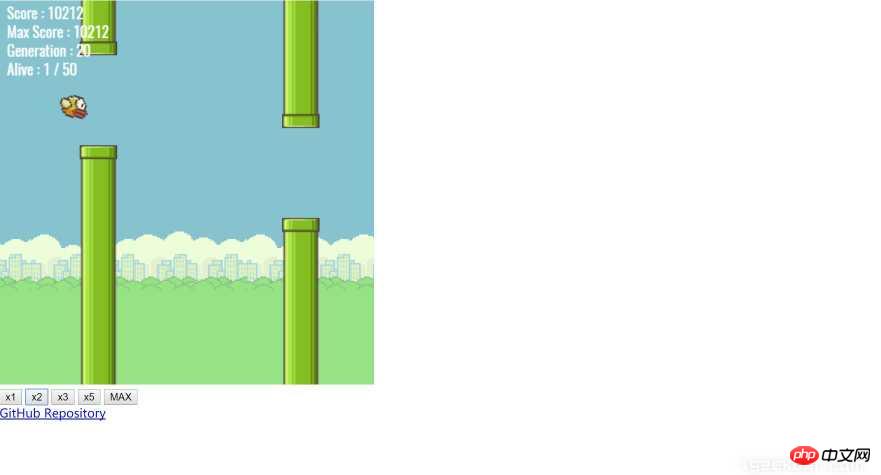
FlappyLearning
这是一个使用800行代码实现的机器学习Javasript类库, 实现了一个机器学习 flappy bird 游戏的demo。 在这个类库中使用了AI技巧:Neuroevolution ,应用了来自“自然”杂志的神经系统算法, 动态的从每一个迭代的成功和失败中学习。 demo运行非常简单, 直接使用浏览器打开index.html即可

截图中可以看到经过了20代的学习, 这只鸟, 在我截屏的时候,依然还没有挂掉 !
Synaptic
可能是最活跃维护的项目之一, Synaptic是一个node.js和浏览器类库, 这个类库被设计为架构不可知的状态, 允许了开发人员创建任何类型的神经网络。 拥有很少的内建架构, 是的能够快速的测试和算法比较。 同时包含了一个非常完整的神经网络说明, 一些实际的演示, 很多其它相关的教程,来介绍机器学习如何工作滴

Land Lines
land lines是一个非常有趣的Chrome Web实验, 它查找地球的卫星图片,找出类似用户的涂鸦。 这个app没有服务器调用, 完全在浏览器里运行, 使用了webGL和机器学习, 在移动端也有很好的体验。

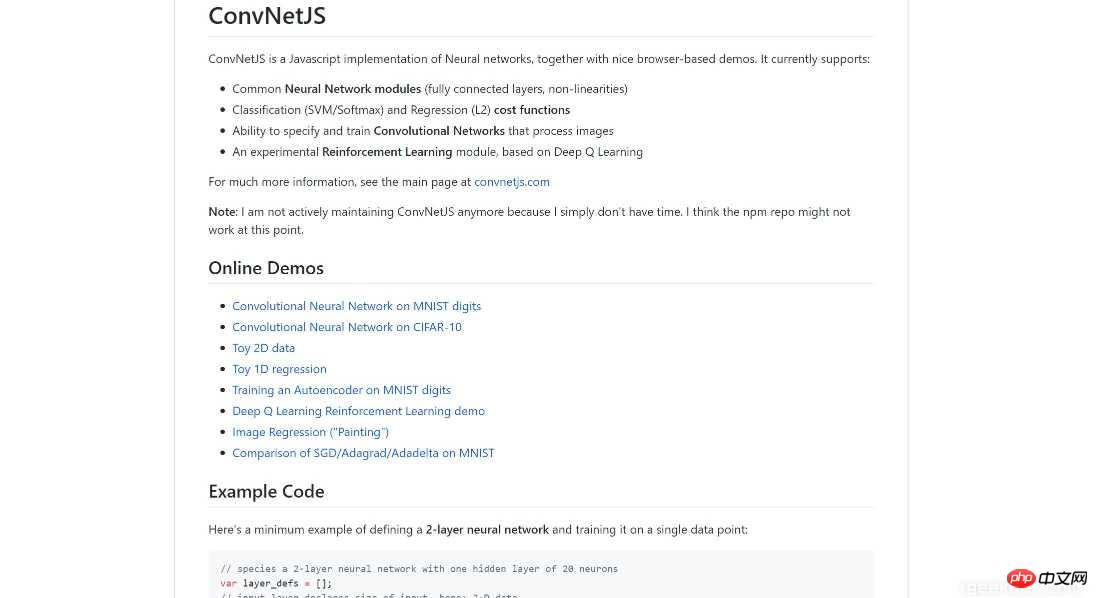
ConvNetJS
虽然已经不再活跃的维护了, ConvNetJS是Javascript机器学习的最先进的类库。 最早是斯坦福大学开发, 后来在Github上非常知名, 拥有了很多社区开发的特性和教程。 直接在浏览器里运行, 支持多学习技巧, 偏底层, 是的它非常适合神经网络中比较大的体验

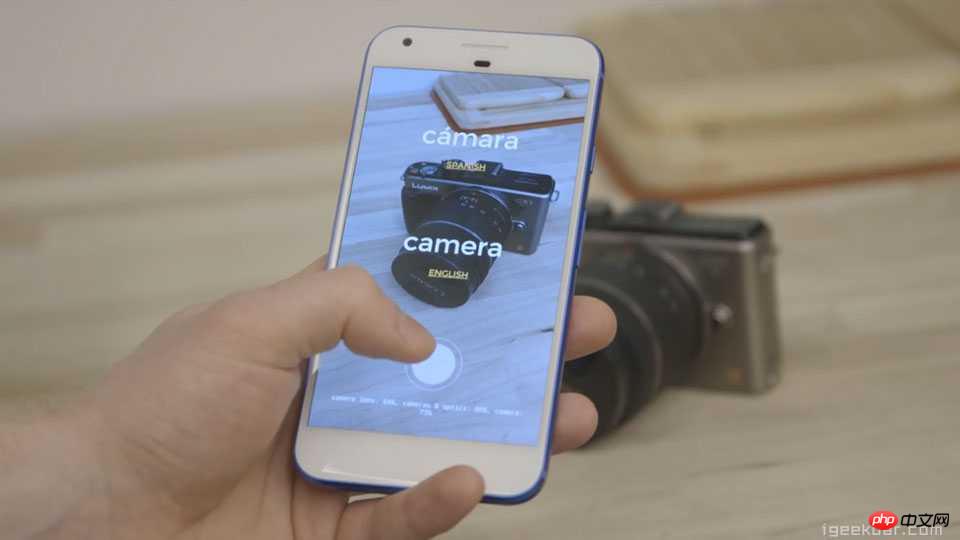
Thing Translator
这是一个web实验演示, 允许你使用手机来识别现实生活中的物品,并且用不同语言来命名。 这个app使用web技术和两个来自Google的机器学习API实现,包括:
Cloud Vision (图片识别) 和 Translate API(语言翻译)

Neurojs
基于“增强学习“的AI系统框架。 很可惜这个项目没有正确的文档说明, 但是有一个自动驾驶的演示,拥有很多相关细节的文字描述。 这个类库纯Javascript,可以使用webpack或者babel来编译打包

Machine_learning
另外一个允许我们设置/训练神经网络的Javascript类库。 使用node.js和客户端安装非常简单, 拥有非常干净的API, 对于不同技术水平的开发人员来说,都非常适应。这个类库包含了大量的演示, 包含了很多流行的算法, 帮助你理解核心的及其学习语言原则

DeepForge
这是一个用户友好的深度学习开发环境, 允许你使用一格简单图形界面设计神经网络, 支持远程机器的训练模型, 内建版本控制, 这个项目基于Node.js和MongoDB,运行在浏览器里, 安装过程非常类似大多数的web开发过程

相关推荐:
以上是前端Javascript实现的机器学习类库实例的详细内容。更多信息请关注PHP中文网其他相关文章!

