vue小图标favicon不显示怎么办
- 小云云原创
- 2018-02-08 13:33:532551浏览
vue脚手架虽然好用,但是文件配置问题一直很头疼。本文主要和大家介绍vue小图标favicon不显示的解决方案,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
将原生的代码用vue框架来做,出现种种问题,之前设置小图标的时候也出现了问题,总结了网上的解决方案,在此记下对我亲自试验并奏效的方案:
我是直接将favico.ico丢到根目录(就是src同级的目录),然后进行在build/webpack.dev.conf.js文件配置
1.webpack.dev.conf.js文件里plugins里加入这段代码
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon: './favicon.ico'
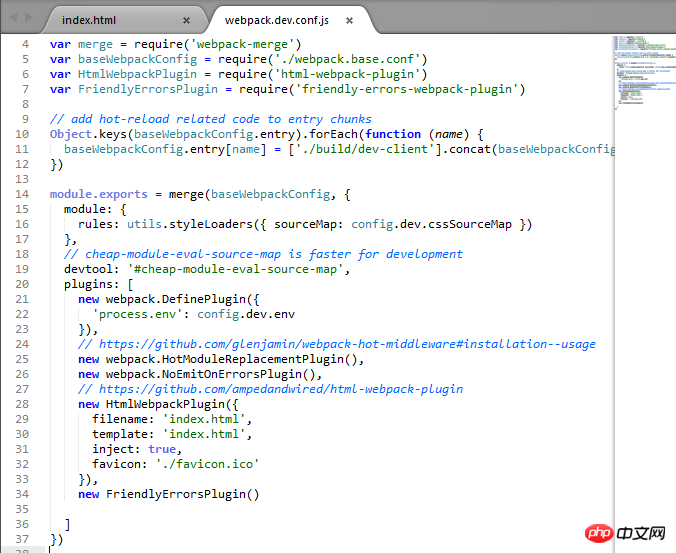
})添加完代码是这样的:

2.在index.html中引入代码:
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico" rel="external nofollow" />
3.修改完配置文件记得重新npm run dev才会奏效
关于谷歌浏览器不显示小图标: 是缓存问题,手动强制刷新一下试试(ctrl+F5)
注:( 也有把favicon放入static文件夹下的,因为我没有奏效,所以用了这个方法,如果放入static的话只要改一下favicon的路径就可以。)
相关推荐:
以上是vue小图标favicon不显示怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

