微信页面弹出键盘后iframe内容变空白详解
- 小云云原创
- 2018-02-07 13:45:272035浏览
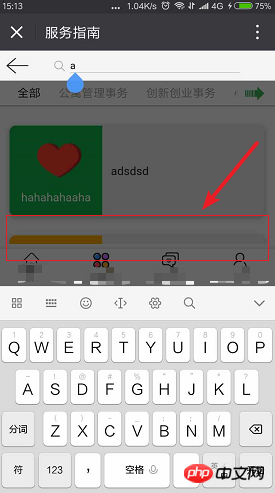
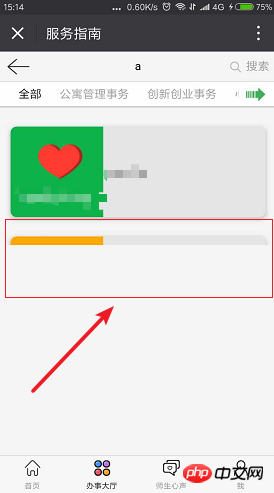
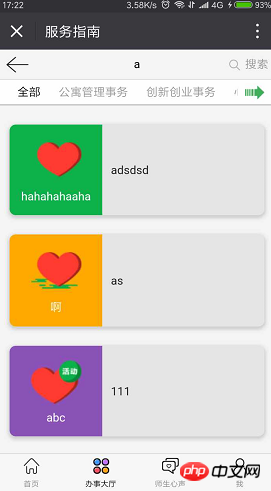
本文主要和大家分享微信页面弹出键盘后iframe内容变空白详解,当键盘弹出后,页脚也被顶起来;而当搜索完(要刷新整体页面),键盘缩回后,iframe里 键盘当住的地方变成白色。怎么解决这个问题呢?希望本文能帮助到大家。


前言:
因为iframe要适配,so,高度要计算出来
//整体高 var win = $(window).height(); //搜索栏 var header = $('header').height(); //导航栏 var nav = $('.navpwrap').height(); //页底 var footer = $('footer').height(); //iframe $('#main').height(win -header + nav - footer);
解决方案:
原因:
当键盘放下后,iframe的高度没有再重新设置而导致的。
方案① : 将首次iframe的高度放在cookie里
注意:在小米6 中,'win' 貌似冲突了,so 改 ‘win1'
//导入
<script src="jquery.cookie.js"></script>
var win = $(window).height();
//获取cookie里
var winCookie = $.cookie("win1",{path: '/' });
//若cookie里无,则填充;若cookie里有,则取出
if(!winCookie){
$.cookie("win1", win,{path: '/' });
}else{
win = winCookie;
}
相关推荐:
JavaScript打印iframe内容示例代码_javascript技巧
以上是微信页面弹出键盘后iframe内容变空白详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

