浏览器变动时进行自适应代码分享
- 小云云原创
- 2018-01-31 14:57:442062浏览
有的时候,我们打开了浏览器的页面,显示了当前的渲染的模型。但是,如果你没有设置场景模型跟随着浏览器的宽高度变化进行自适应,就gg了。本文主要给大家介绍关于Three.js实现浏览器变动时进行自适应的方法,文中通过示例代码介绍的非常详细,希望能帮助到大家。
要是场景随着浏览器的大小变动进行自适应,就需要监听window的resize事件,就是浏览器变动事件。
window.onresize = function(){}或者使用addEventListener事件
window.addEventListener("resize",function(){})事件监听成功了以后,就需要写变动后需要触发的表达式了:
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}上面主要就是更新了照相机的比例和渲染器的比例,就达到了当前的效果。
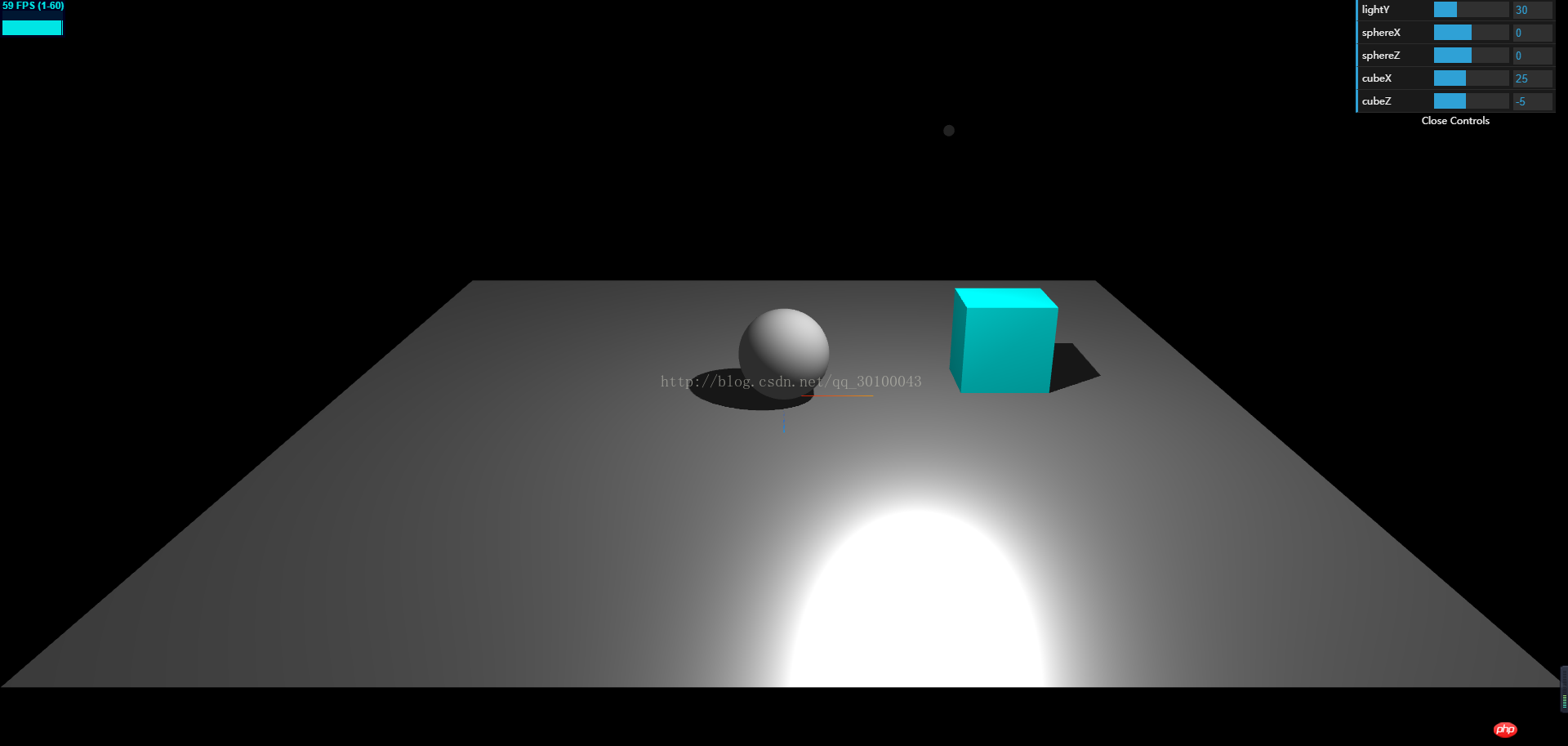
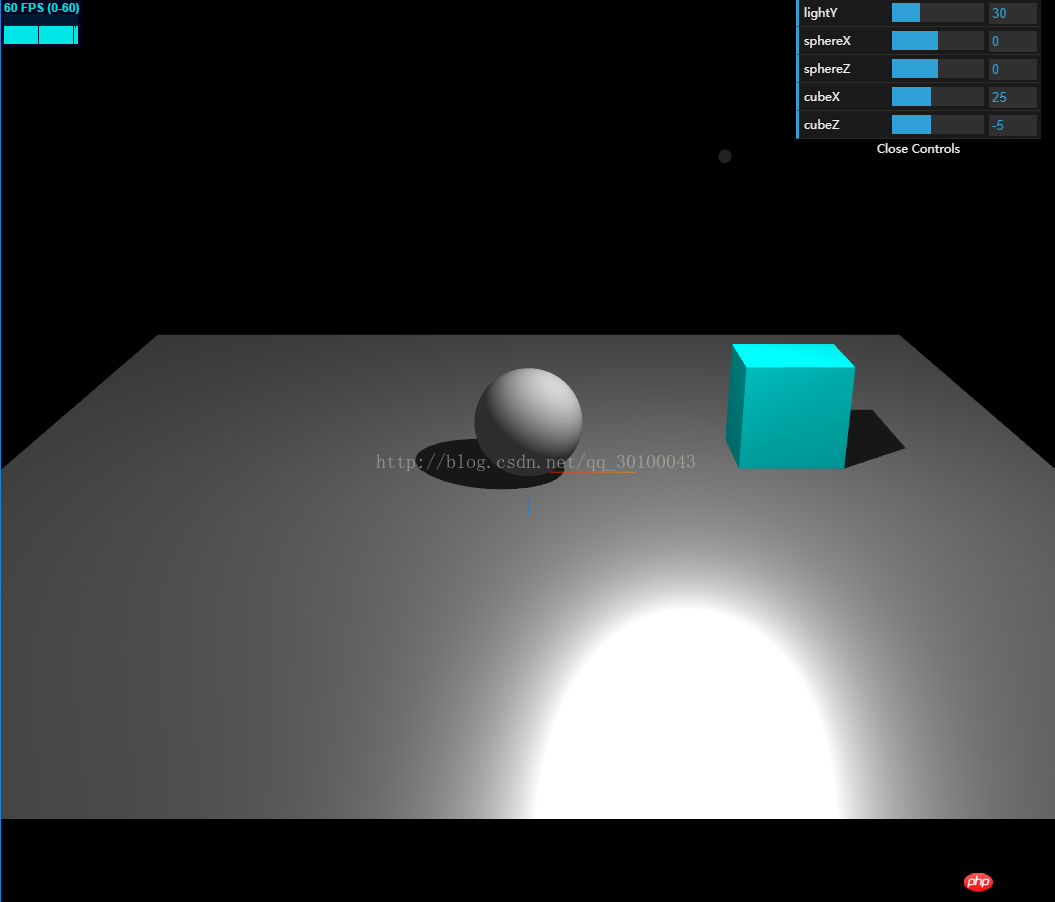
代码使用的上一节的,就不上传代码了(需要的朋友点击这里),上传两张示例效果。

上面就是全屏状态下显示的效果,下面是直接将浏览器改成了一半的效果:

相关推荐:
以上是浏览器变动时进行自适应代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

