ionic3和Angular4实现接口请求及本地json文件读取
- 小云云原创
- 2018-01-24 15:57:063117浏览
本文主要介绍了ionic3+Angular4实现接口请求及本地json文件读取示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
一 准备工作
首先,ionic3+Angular4的开发环境你得有,这里就不赘述。环境准备好,创建一个空白项目,模板自选。
二 实现过程
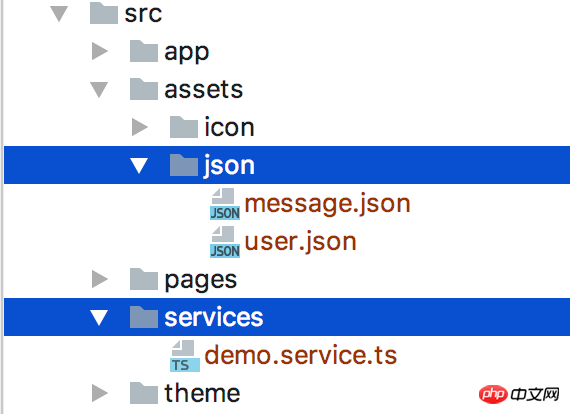
1 新建json文件和service
service记得在app.module.ts中引用

json和service
2 json文件格式
格式类似这样,根据实际需求决定。
[
{
"id":"1",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
},
{
"id":"2",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
},
{
"id":"3",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
},
{
"id":"4",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
}
]
3 service
import {Injectable} from '@angular/core';
import {Observable} from 'rxjs/Observable';
import {Http, Response} from '@angular/http';
import "rxjs/add/operator/map";
@Injectable()
export class DemoService {
constructor(private httpService: Http){
}
// 网络接口请求
getHomeInfo(): Observable<Response> {
return this.httpService.request('http://jsonplaceholder.typicode.com/users')
}
// 本地json文件请求
getRequestContact(){
return this.httpService.get("assets/json/message.json")
}
}
4 数据显示
1 网络接口请求
//home.ts
import {ChangeDetectorRef, Component} from '@angular/core';
import { NavController } from 'ionic-angular';
import {DemoService} from "../../services/demo.service";
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
// 接收数据用
listData: Object;
// 依赖注入
constructor(public navCtrl: NavController,
private ref: ChangeDetectorRef,
private demoService: DemoService,) {
}
ionViewDidLoad() {
// 网络请求
this.getHomeInfo();
}
getHomeInfo(){
this.demoService.getHomeInfo()
.subscribe(res => {
this.listData = res.json();
// 数据格式请看log
console.log("listData------->",this.listData);
this.ref.detectChanges();
}, error => {
console.log(error);
});
}
}
//home.html
<ion-header>
<ion-navbar>
<ion-title>首页</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list *ngFor="let item of listData">
<ion-item>
<!--?是Angular特定语法,相当于判断数据是否存在,有则显示无则不显示-->
{{item?.name}}
</ion-item>
</ion-list>
</ion-content>
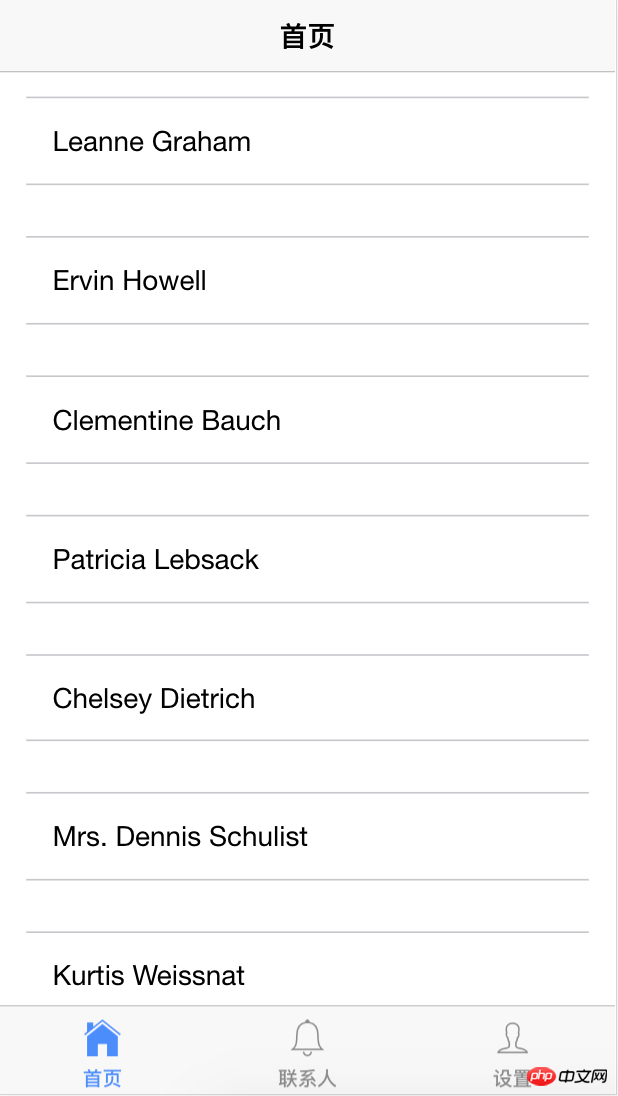
效果图

2 本地json文件请求
service中已经写了getRequestContact()方法对本地json文件读取。
//contact.ts
import {ChangeDetectorRef, Component} from '@angular/core';
import { NavController } from 'ionic-angular';
import {DemoService} from "../../services/demo.service";
@Component({
selector: 'page-contact',
templateUrl: 'contact.html'
})
export class ContactPage {
contactInfo=[];
constructor(public navCtrl: NavController,
private demoService: DemoService,
private ref: ChangeDetectorRef,) {
}
ionViewDidLoad() {
// 网络请求
this.getRequestContact();
}
getRequestContact(){
this.demoService.getRequestContact()
.subscribe(res => {
this.contactInfo = res.json();
console.log("contactInfo------->",this.contactInfo);
this.ref.detectChanges();
}, error => {
console.log(error);
});
}
}
// contact.html
<ion-header>
<ion-navbar>
<ion-title>
联系人
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item *ngFor="let item of contactInfo">
<p style="display: flex;flex-direction: column;">
<span>姓名:{{item?.name}}</span>
<span>年龄:{{item?.age}}</span>
<span>信息:{{item?.message}}</span>
</p>
</ion-item>
</ion-list>
</ion-content>
效果图

三 总结
1.所有创建的page要在app.module.ts中引用;
2.service要在app.module.ts中引用;
相关推荐:
以上是ionic3和Angular4实现接口请求及本地json文件读取的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

