vue.js数据传递以及数据分发slot实例详解
- 小云云原创
- 2018-05-14 17:23:252458浏览
本文主要给大家通过代码实例分析了vue.js数据传递以及数据分发slot的相关知识,有这方面兴趣的朋友参考下吧,希望能帮助到大家。
一、组件间的数据传递
1.父组件获取子组件的数据
*子组件把自己的数据,发送到父级
*vm.$emit(事件名,数据);
*v-on: @
示例用法:当点击send按钮的时候,“111”变成“我是子组件的数据”
76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7父级获取子级的数据6e916e0f7d1e588d4f442bf645aedb2f
6ebdbce067bc95e1851e3b8093fd634e2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846bee
21faa6d2b39cd643d626023a8aaca7f5
5839c0ca9224f814274f66bf7ba46f9c
94b3e26ee717c64999d7867364b1b4a3
d477f9ce7bf77f53fbcf36bec1b69b7a
45a2772a6b6107b401db3c9b82c049c2我是父级 -> {{msg}}54bdf357c58b8a65c66d7c19c8e4d114
//自动调用get方法,@child-msg和下面的this.$emit('child-msg',this.a)相对应
369642beebf5fc7b730ea03cb679d725eaf2859ee44b5934442adb5b52b718da
21c97d3a051048b8e55e3c8f199a54b2
d477f9ce7bf77f53fbcf36bec1b69b7a
684271ed9684bde649abda8831d4d355子组件-39528cedfa926ea0c01e69ef5b2ea9b0
cd71a9f1a461f9e485615a1e4f95e5d8
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aaa',
methods:{
//这里的msg实际上就是子组件传递给父组件的数据
get:function(msg){
this.msg=msg;
}
},
components:{
'bbb':{
data:function(){
return {
a:'我是子组件的数据'
}
},
template:'#bbb',
methods:{
send:function(){
this.$emit('child-msg',this.a);
}
}
}
}
}
}
});
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
2、子组件获取父组件的数据
在调用子组件:
32381e17b0a28ac5122d812602084f50eaf2859ee44b5934442adb5b52b718da
子组件之内:
props:['m','myMsg']
props:{
'm':String,
'myMsg':Number
}76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7自己获取父级的数据6e916e0f7d1e588d4f442bf645aedb2f
6ebdbce067bc95e1851e3b8093fd634e2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee{{a}}94b3e26ee717c64999d7867364b1b4a3
21faa6d2b39cd643d626023a8aaca7f5
{{msg}}
5839c0ca9224f814274f66bf7ba46f9c
94b3e26ee717c64999d7867364b1b4a3
d477f9ce7bf77f53fbcf36bec1b69b7a
4a249f0d628e2318394fd9b75b4636b111111473f0a7621bec819994bb5020d29372a
24ba698398d3c67097270230bd00cab2eaf2859ee44b5934442adb5b52b718da
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var vm=new Vue({
el:'#box',
data:{
a:'a'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aa',
components:{
'bbb':{
props:{
'mmm':String,
'myMsg':Number
},
template:'684271ed9684bde649abda8831d4d355我是bbb组件->{{mmm}} 0c6dc11e160d3b678d68754cc175188a {{myMsg}}39528cedfa926ea0c01e69ef5b2ea9b0'
}
}
}
}
});
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
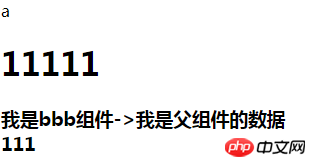
运行结果:

二、内容分发:
Vue.js提供了一种混合父组件内容与子组件自己模版的方式:slot,用来占一个位置
1、基本用法
76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7slot保留原来的位置6e916e0f7d1e588d4f442bf645aedb2f
6ebdbce067bc95e1851e3b8093fd634e2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846bee
21faa6d2b39cd643d626023a8aaca7f5
ff6d136ddc5fdfeffaf53ff6ee95f185
25edfb22a4f469ecb59f1190150159c61111bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c62222bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c63333bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
5839c0ca9224f814274f66bf7ba46f9c
f32b48428a809b51f04d3228cdf461fa
21faa6d2b39cd643d626023a8aaca7f5
5839c0ca9224f814274f66bf7ba46f9c
94b3e26ee717c64999d7867364b1b4a3
d477f9ce7bf77f53fbcf36bec1b69b7a
4a249f0d628e2318394fd9b75b4636b1xxxx473f0a7621bec819994bb5020d29372a
58cb293b8600657fad49ec2c8d37b472这是默认的情况7971cf77a46923278913ee247bc958ee
e388a4556c0f65e1904146cc1a846beewelcome vue94b3e26ee717c64999d7867364b1b4a3
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
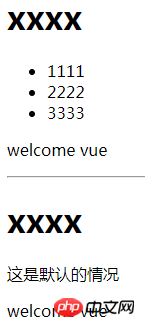
运行结果:ul标签里面的内容没有被覆盖,如果不使用slot,ul标签里的内容将会被覆盖

2、slot的name属性
76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7slot中name属性的使用6e916e0f7d1e588d4f442bf645aedb2f
6ebdbce067bc95e1851e3b8093fd634e2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846bee
21faa6d2b39cd643d626023a8aaca7f5
ccd4047109ea07979870c366d0ef0770 //这里slot的名字要与下面slot中name属性相对应
25edfb22a4f469ecb59f1190150159c61111bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c62222bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c63333bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
0893ef879e1c9084569d28fbef0254fb //用法同上
25edfb22a4f469ecb59f1190150159c6111bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6222bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6333bed06894275b65c1ab86501b08a632eb
f6f112ef45f603be226bc581f9dd5e90
5839c0ca9224f814274f66bf7ba46f9c
f32b48428a809b51f04d3228cdf461fa
21faa6d2b39cd643d626023a8aaca7f5
5839c0ca9224f814274f66bf7ba46f9c
94b3e26ee717c64999d7867364b1b4a3
d477f9ce7bf77f53fbcf36bec1b69b7a
4a249f0d628e2318394fd9b75b4636b1xxxx473f0a7621bec819994bb5020d29372a
ef79bf350fa1af528e8524e7cce352ab这是默认的情况7971cf77a46923278913ee247bc958ee //设置name属性,给slot命名
e388a4556c0f65e1904146cc1a846beewelcome vue94b3e26ee717c64999d7867364b1b4a3
3ead1386f1025b804255952fab9f3bdf这是默认的情况27971cf77a46923278913ee247bc958ee
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
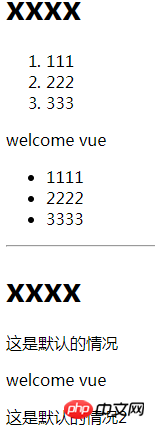
运行结果:

相关推荐:
js组件SlotMachine实现图片切换效果制作抽奖系统_javascript技巧
以上是vue.js数据传递以及数据分发slot实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

