jquery仿苹果的时间/日期选择效果实例分享
- 小云云原创
- 2018-01-23 09:31:592608浏览
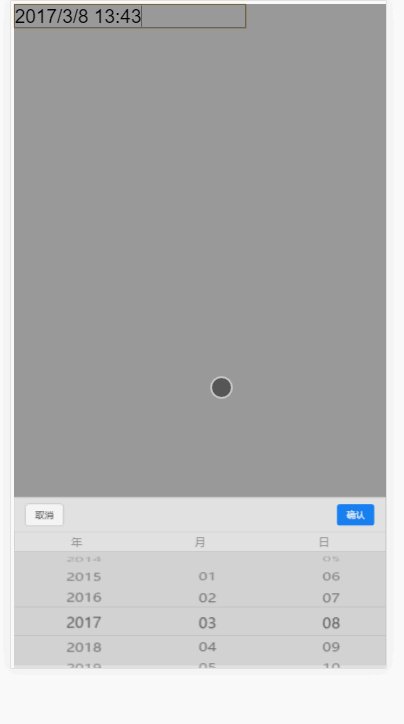
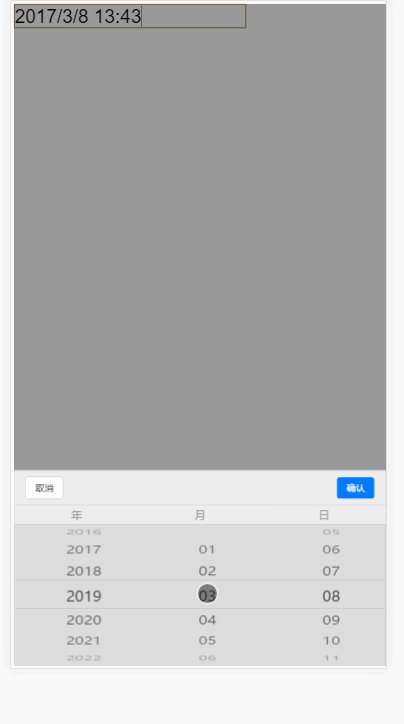
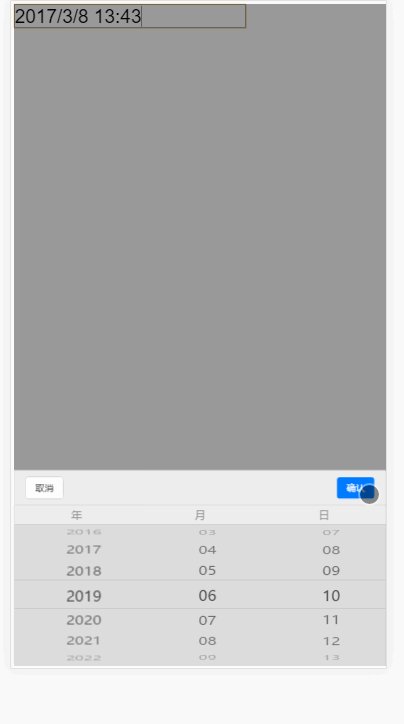
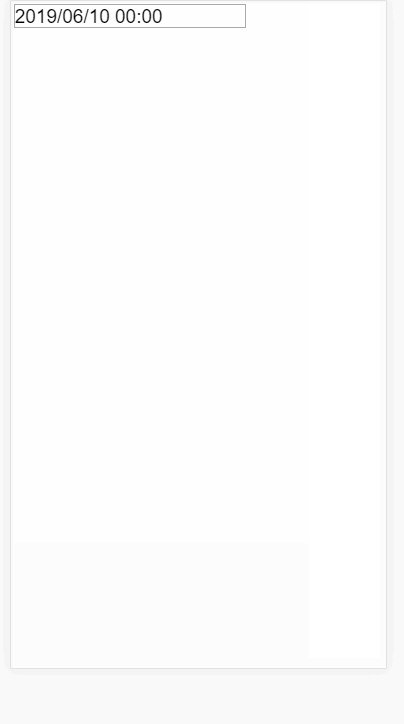
本文主要介绍了jquery仿苹果的时间/日期选择效果的实例,具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助到大家。
1.html文件,index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
<script src="./pickDater.js"></script>
<style>
body{position: absolute;width: 100%;height: 100%}
ul{list-style: none;margin: 0}
</style>
</head>
<body>
<input id="pickDater" style="font-size: 50px;">
</body>
</html>查看效果时候把浏览器调成手机模式
2.插件 链接地址:http://files.cnblogs.com/files/jiebba/pickDater.js ,
引用插件
3.调用插件
1.调用 日期
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:1,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
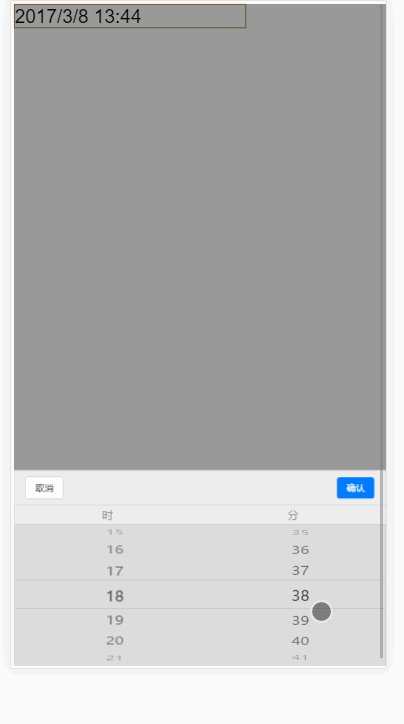
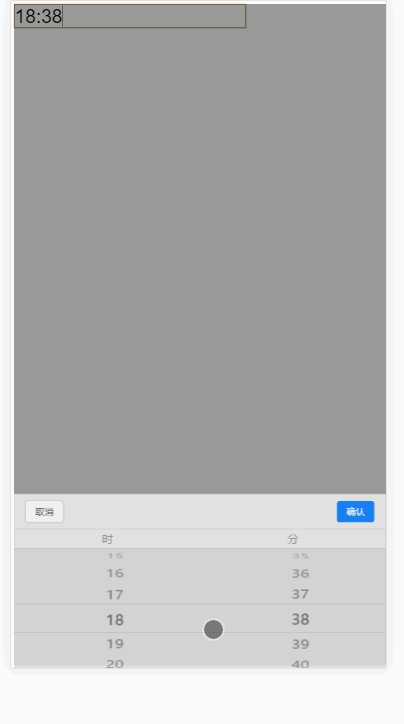
2.调用 时间
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:2,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
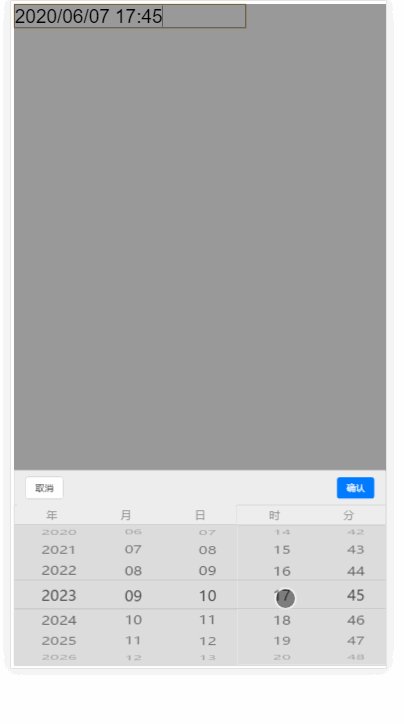
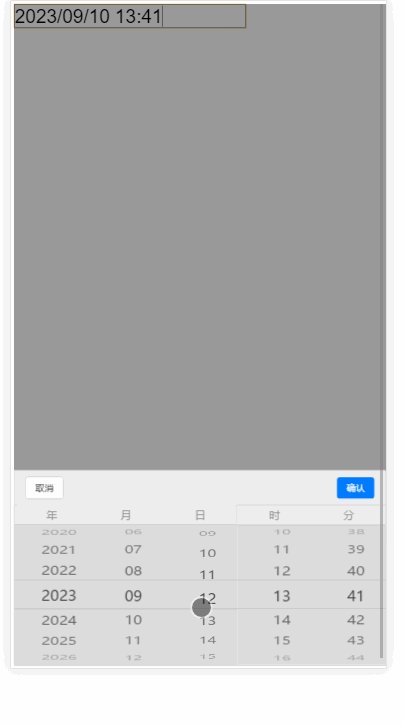
3.调用 日期和时间
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:3,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
代码仅供参考,具体功能可以自己扩展。
相关推荐:
以上是jquery仿苹果的时间/日期选择效果实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

