jQuery实现与GridView类似的功能实例
- 小云云原创
- 2018-01-22 13:57:042155浏览
本文主要和大家分享jQuery实现一个类似GridView的编辑,更新,取消和删除的功能,在项目中遇到这样的需求当用户点击编辑时,在点击行下动态产生一行,编辑铵钮变为disabled,新产生的一行有更新和取消的铵钮,点击“取消”铵钮,删除刚刚动态产生的行,编辑铵钮状态恢复。下面小编给大家分享实例代码,一起看看吧。
先来看看下面实时效果演示:

用户点击编辑时,在点击行下动态产生一行。编辑铵钮变为disabled。
新产生的一行有更新和取消的铵钮,点击“取消”铵钮,删除刚刚动态产生的行。编辑铵钮状态恢复。
更新与删除铵钮功能没有什么特别的。
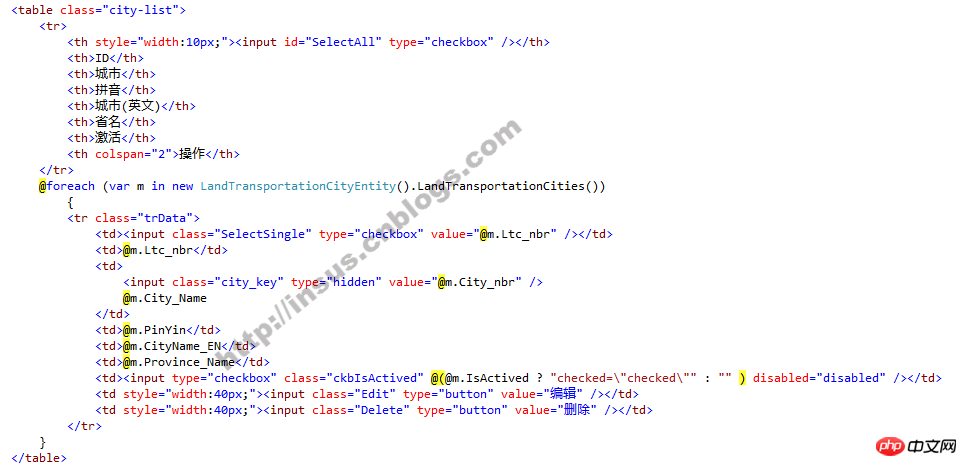
在ASP.NET MVC视图html代码如下,普通的表格table,普通的html标签:

删除的铵钮功能:

$('.Delete').click(function () {
var flag = confirm('你确认是否删除记录?');
if (flag) {
var tr = $(this).closest('tr');
var obj = {};
obj.Ltc_nbr = tr.find('.SelectSingle').val();
$.ajax({
type: 'POST',
url: "/Highway/LandTransportationCityDelete",
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
if (data.Success) {
window.location.href = data.RedirectUrl;
}
else {
alert(data.ExceptionMessage);
return;
}
},
error: function (xhr, status, error) {
alert("An error occurred: " + status + "nError: " + error);
}
});
}
return false;
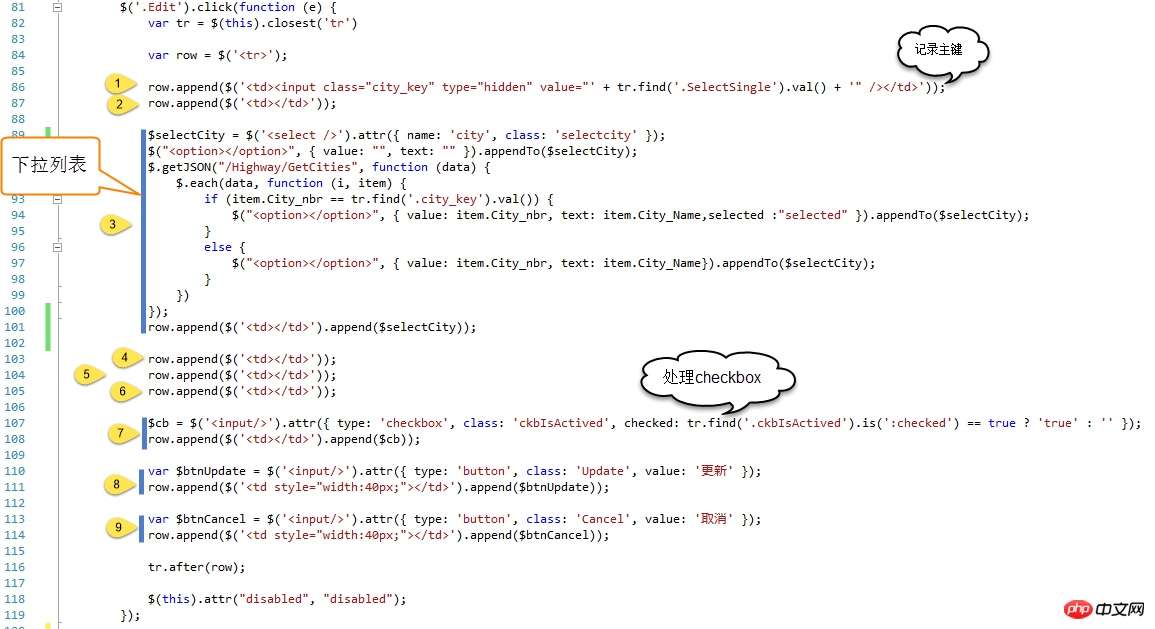
});编辑的铵钮功能,需要动态产生一新行。处理每个字段的html的标签:

$('.Edit').click(function (e) {
var tr = $(this).closest('tr')
var row = $('<tr>');
row.append($('<td><input class="city_key" type="hidden" value="' + tr.find('.SelectSingle').val() + '" /></td>'));
row.append($('<td></td>'));
$selectCity = $('<select />').attr({ name: 'city', class: 'selectcity' });
$("<option></option>", { value: "", text: "" }).appendTo($selectCity);
$.getJSON("/Highway/GetCities", function (data) {
$.each(data, function (i, item) {
if (item.City_nbr == tr.find('.city_key').val()) {
$("<option></option>", { value: item.City_nbr, text: item.City_Name,selected :"selected" }).appendTo($selectCity);
}
else {
$("<option></option>", { value: item.City_nbr, text: item.City_Name}).appendTo($selectCity);
}
})
});
row.append($('<td></td>').append($selectCity));
row.append($('<td></td>'));
row.append($('<td></td>'));
row.append($('<td></td>'));
$cb = $('<input/>').attr({ type: 'checkbox', class: 'ckbIsActived', checked: tr.find('.ckbIsActived').is(':checked') == true ? 'true' : '' });
row.append($('<td></td>').append($cb));
var $btnUpdate = $('<input/>').attr({ type: 'button', class: 'Update', value: '更新' });
row.append($('<td style="width:40px;"></td>').append($btnUpdate));
var $btnCancel = $('<input/>').attr({ type: 'button', class: 'Cancel', value: '取消' });
row.append($('<td style="width:40px;"></td>').append($btnCancel));
tr.after(row);
$(this).attr("disabled", "disabled");
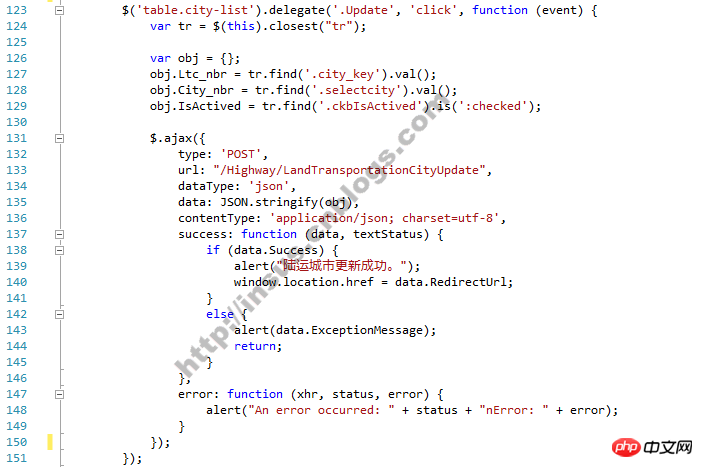
});更新铵钮功能:

$('table.city-list').delegate('.Update', 'click', function (event) {
var tr = $(this).closest("tr");
var obj = {};
obj.Ltc_nbr = tr.find('.city_key').val();
obj.City_nbr = tr.find('.selectcity').val();
obj.IsActived = tr.find('.ckbIsActived').is(':checked');
$.ajax({
type: 'POST',
url: "/Highway/LandTransportationCityUpdate",
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
if (data.Success) {
alert("陆运城市更新成功。");
window.location.href = data.RedirectUrl;
}
else {
alert(data.ExceptionMessage);
return;
}
},
error: function (xhr, status, error) {
alert("An error occurred: " + status + "nError: " + error);
}
});
});还一个取消铵钮功能:

$('table.city-list').delegate('.Cancel', 'click', function (event) {
var tr = $(this).closest("tr");
tr.prev().find('.Edit').removeAttr('disabled');
tr.remove();
});大家学会了吗?觉得有用的赶紧收藏起来吧。
相关推荐:
使用bootstrap modal+gridview弹出框效果实现实例教程
以上是jQuery实现与GridView类似的功能实例的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

