jquery PrintArea票据的套打功能实现方法
- 小云云原创
- 2018-01-22 13:29:174123浏览
套打就是指不打印表单上的表结构和固定的文言,只把会变化的数据打印出来,本文主要为大家带来一篇jquery PrintArea 实现票据的套打功能(代码)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
下面的例子就是不把name和name2打印出来,只把aaa和bbb打印出来。
1.代码
<html>
<head>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="jquery.PrintArea.js"></script>
</head>
<body>
<table>
<tr>
<td>
name:
</td>
<td></td>
</tr>
<tr>
<td>
name2:
</td>
</tr>
</table>
<p class="my_show">
<p style="position: absolute; left: 60px; top: 10px;">
aaa
</p>
<p style="position: absolute; left: 60px; top: 35px;">
bbb
</p>
</p>
<a href="javascript:;" rel="external nofollow" id="print" />打印</a>
<script type="text/javascript">
$(document).ready(function() {
$("#print").click(function() {
$(".my_show").printArea()
})
});
</script>
</body>
</html>
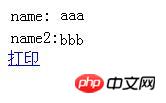
2.画面显示

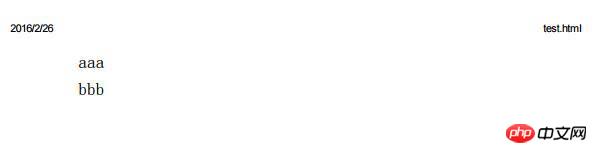
3.打印结果

相关推荐:
web的各种前端打印方法之jquery打印插件PrintArea实现网页打印_jquery
以上是jquery PrintArea票据的套打功能实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

